HTML5 ハイブリッドアプリ開発プラットフォームである「 Monaca 」を利用して Android と iOS の両方に対応した、モバイルアプリを作成する手順をご紹介したいと思います。
今回は Monaca というサービスにアカウントを登録して、テンプレートのプロジェクトを利用して実機でデバッグするところまでを説明していきたいと思います。
と、その前に、今回「 Monaca 」というサービスを初めて聞いたので、どんなサービスなのか調べてみました。
Monaca とは
Cordova を内包した HTML5 ハイブリッドアプリ開発プラットフォームです。
HTML5 でマルチプラットフォーム対応のモバイルアプリ開発が行えます。

Monaca を使うことで Android と iOS の両方に対応したアプリが開発できるみたいです。
しかも、この「 Monaca 」を使うと開発は全てクラウド上で行うことができます!もう、自分のPCに環境作ったりしないでもアプリの開発ができちゃいます!
もちろん、ローカルのPCに環境を構築して、そこでアプリを開発することもできます。その手順については、またの機会にでも紹介したいと思います。
聞きなれない「 Cordova 」というキーワードが出てきたので、それについても調べてみます。
Cordova とは
Cordova(旧PhoneGap)は、HTML5/CSS/JavaScriptといったWebのクライアントサイド技術でモバイルアプリを制作するためのフレームワークです。 通常、iOSやAndroidのアプリ開発には以下のように異なるネイティブ言語と開発環境を利用しなければなりません。
この「 Cordova 」がクロスプラットフォーム・モバイルアプリケーションの開発フレームワークとなります。この「 Cordova 」を使って、 HTML5 でハイブリッドアプリ開発を可能にしたのが「 Monaca 」ということみたいです。
Cordova だけでもハイブリッドアプリの開発は可能ですが、開発環境の整備が必要だったりするので、ちょっとハードルは高めだと思います。そのハードルを取っ払って、誰でも開発しやすい環境を提供してくれるのが「 Monaca 」になります。
では、この「 Monaca 」の使い方を簡単にですが、説明していきたいと思います。
Monaca にアカウントを登録する
「 Monaca 」を利用するためにはアカウントの登録が必要です。料金プランが色々あるので、自分にあったプランを選択しましょう。

私はとりあえず、「ベーシック」のプランでアカウントを作成しました。
下記のサイトの右上の「サインアップ」をクリックするとアカウント登録用のウィンドウが開くので、 GitHub 連携かメールアドレスとパスワードでアカウントの登録を行います。

アカウントの登録が成功すると「ダッシュボード」画面に遷移します。
プロジェクトの作成
プロジェクトの作成を行います。
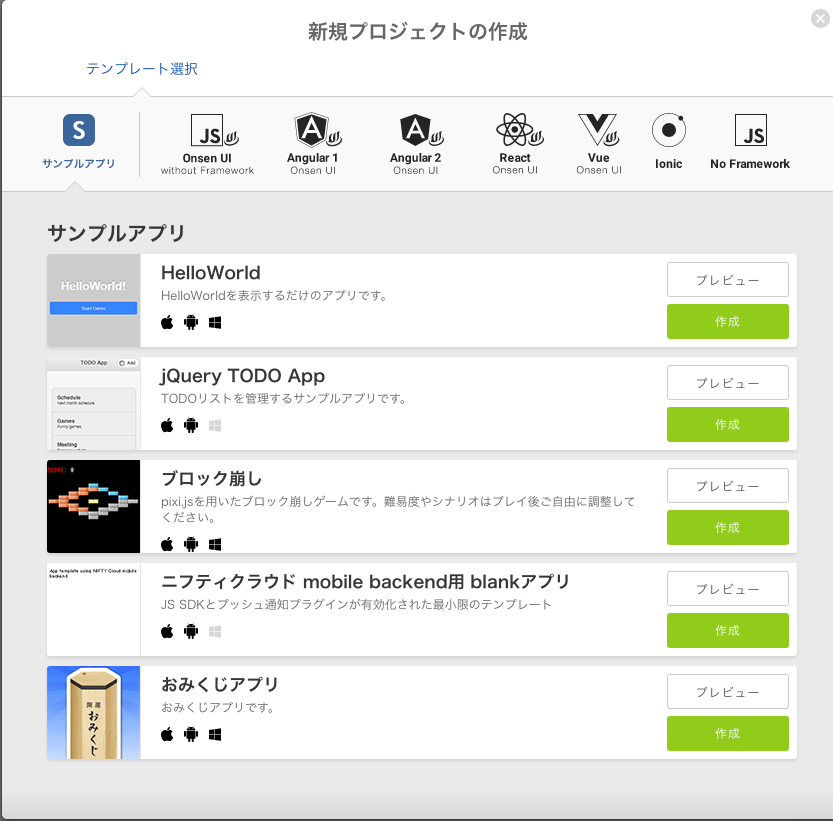
ダッシュボード画面の左上の「新規プロジェクトの作成」という緑のボタンをクリックすると、「新規プロジェクトの作成」というポップアップ画面が開きますので、そこからプロジェクトのテンプレートを選択します。
ここでは、すぐに実機で動くことを確認してみたいので、「サンプルアプリ」の「ブロック崩し」のプロジェクトを作成してみたいと思います。

緑色の「作成」ボタンをクリックすると、「プロジェクト名」と「説明」を入力するポップアップ画面が開くので、必要な情報を入力して「プロジェクトを作成する」ボタンをクリックしてプロジェクトを作成します。
作成したプロジェクトを開く
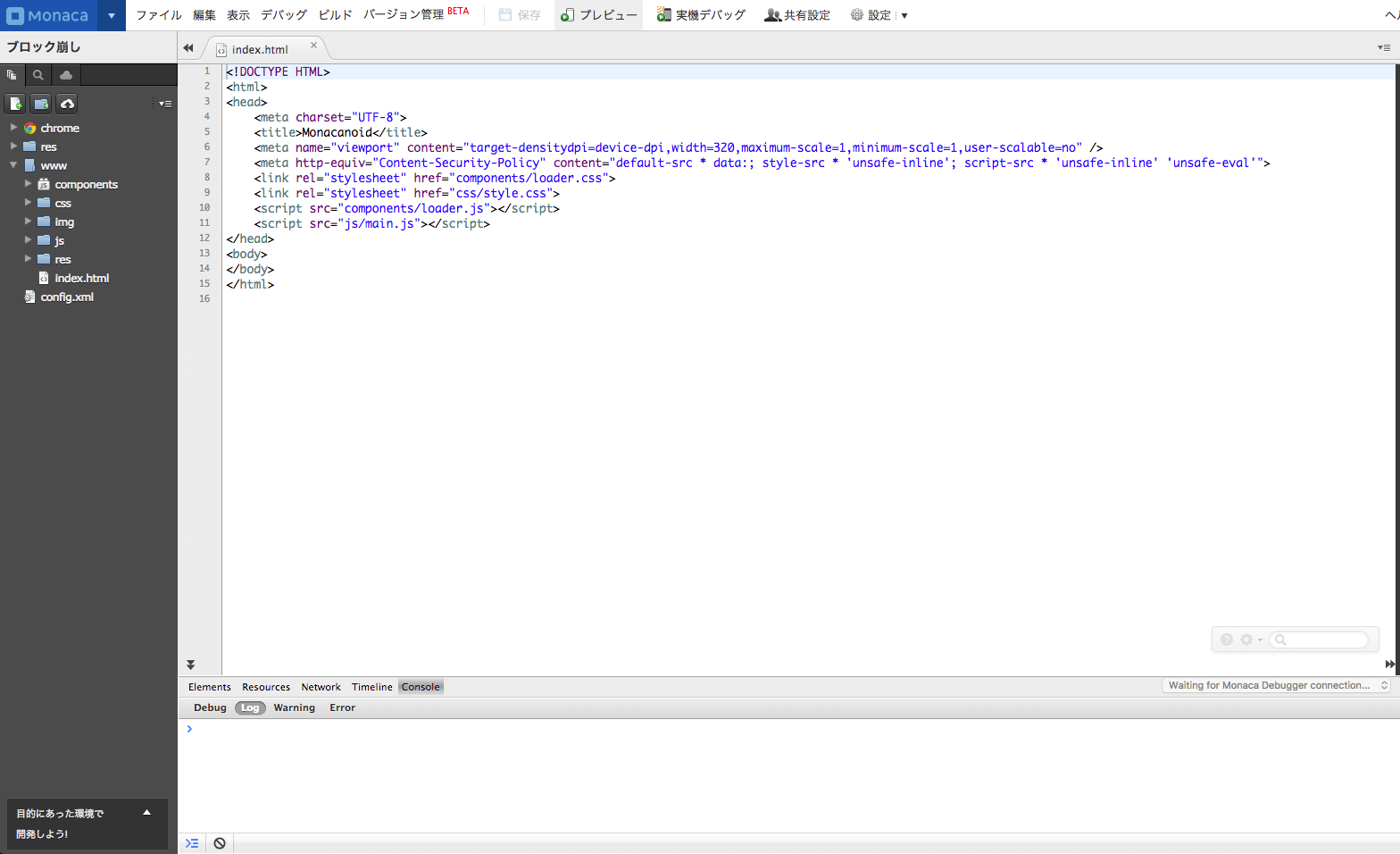
作成したプロジェクトの「開く」ボタンをクリックすると、ブラウザの IDE の画面が開きます。

この画面から直接プログラムを実装していくことができます。
実機でデバッグする
今回は、とりあえず実機で動かしてみたいので、プロジェクトの中身は特に編集せずに、メニューの「デバッグ」をクリックします。
サブメニューが開くので、「実機デバッグ」をクリックします。

すると、「デバッガーの準備ができていません」というメッセージが表示されました。
どうやらデバッグを行いたい実機にデバッガーのアプリをインストールする必要があるみたいです。
メッセージが表示されたポップアップ画面の「デバッガーをインストールする」ボタンをクリックすると、 Monaca デバッガのインストール画面が開きますので、インストールしたい OS のデバッガをインストールしましょう。
iOS の場合は App Store から「 monaca 」で検索してもデバッガをインストールすることができます。
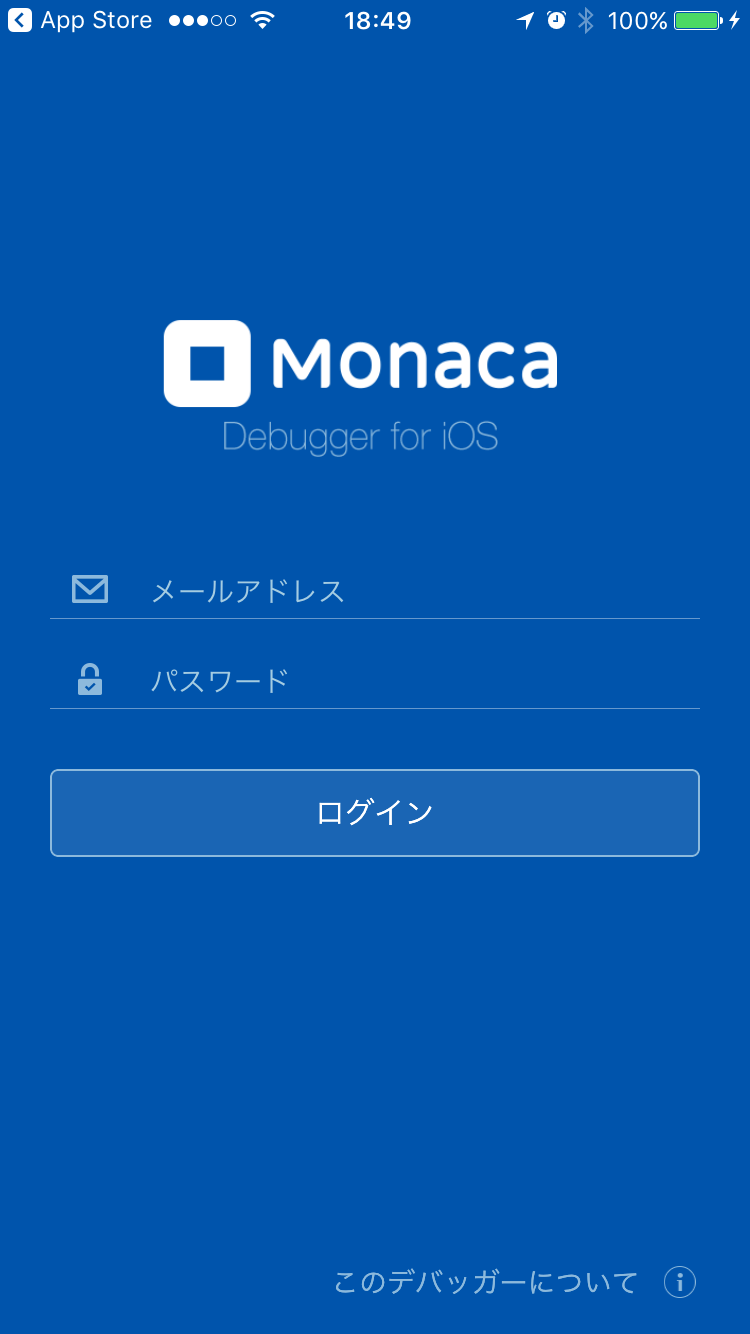
デバッガのインストールが完了し、デバッガアプリを開くとログイン画面があるので、 Monaca のアカウント登録で使用したメールアドレスとパスワードを入力して「ログイン」ボタンをタップします。

実機のデバッグアプリでログインした状態で再度、「実機デバッグ」をクリックすると・・・。

実機にプロジェクトが同期され、ブロック崩しができるようになりました!!
最後に
実際にアカウント登録から実機でのデバッグまで30分もかかりませんでした。まずは、簡単なアプリを作ってみたいといった方にはうってつけのサービスじゃないかと思います。
このサービスを使いこなすことができれば非常に開発が楽になると思うので、継続して利用方法や開発手法について調査していきたいと思います。



コメント