SwiftUI で部品を配置する時の実装方法を説明します。
基本的に部品を縦に配置する時は「 VStack 」、横に配置する時は「 HStack 」を使用します。また、この「 VStack 」「 HStack 」は入れ子にすることも可能です。
部品は画面の中央部分に配置されます。
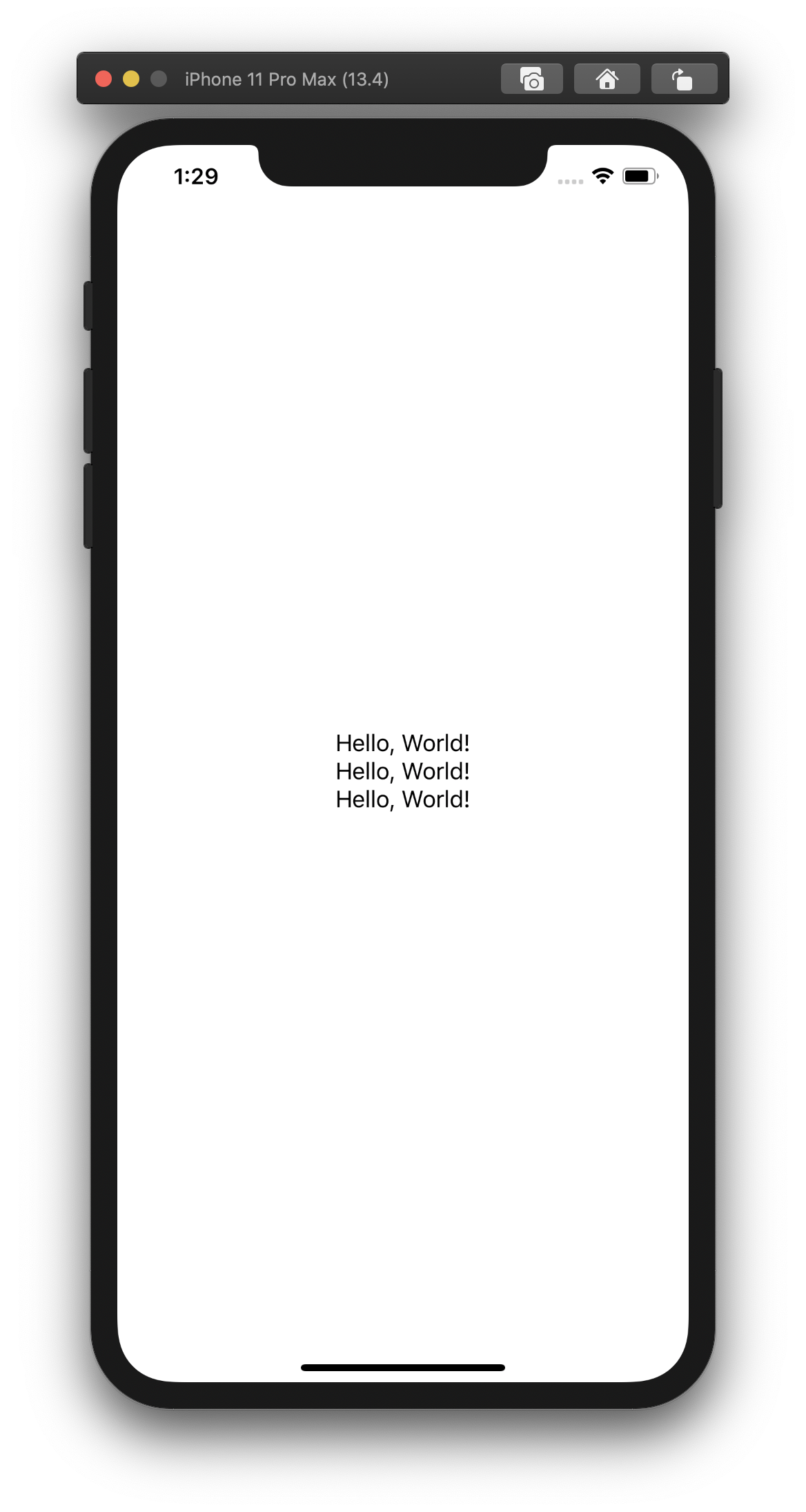
縦に配置( VStack )
VStack {
Text("Hello, World!")
Text("Hello, World!")
Text("Hello, World!")
}
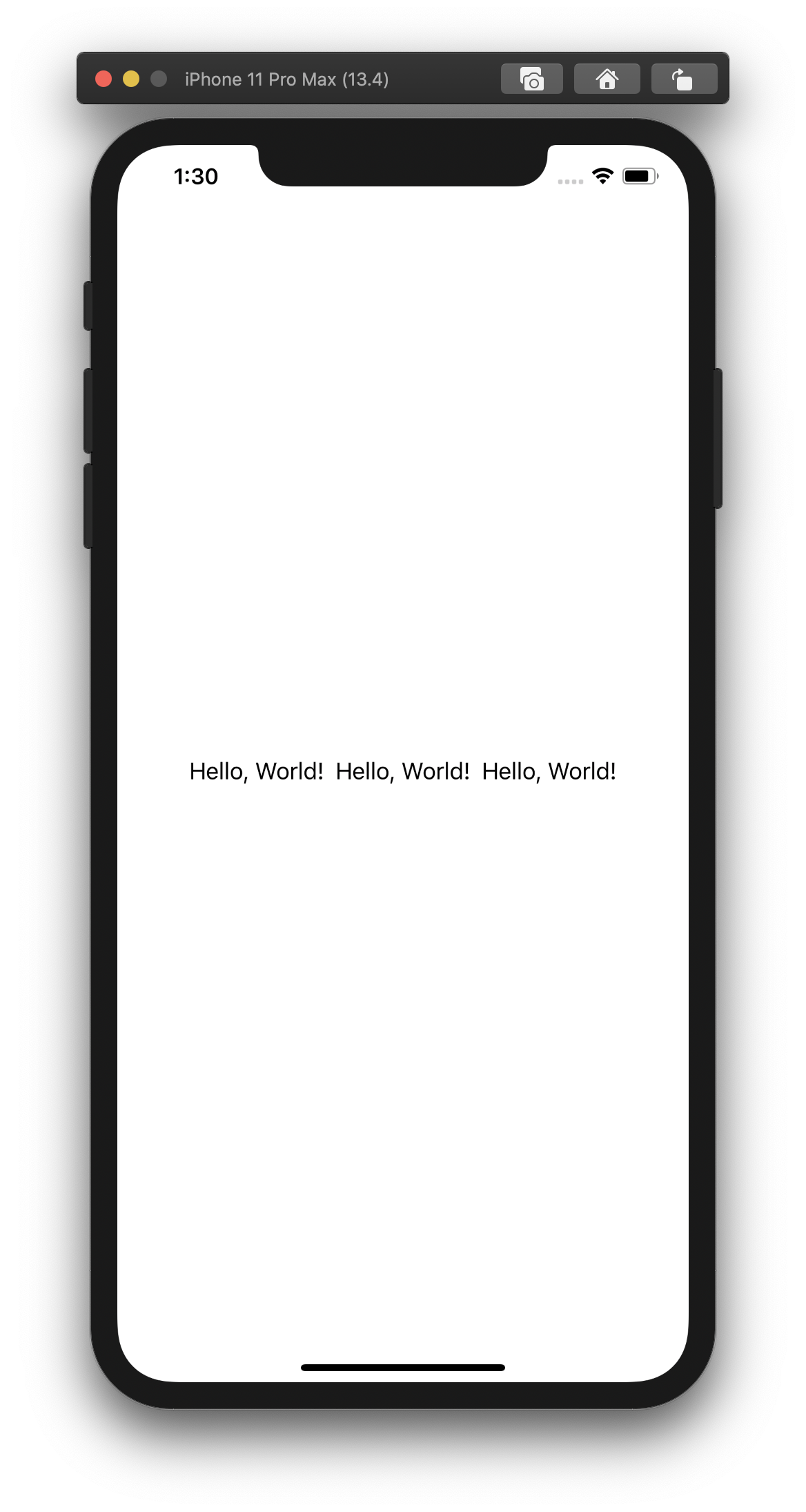
横に配置(HStack)
HStack {
Text("Hello, World!")
Text("Hello, World!")
Text("Hello, World!")
}
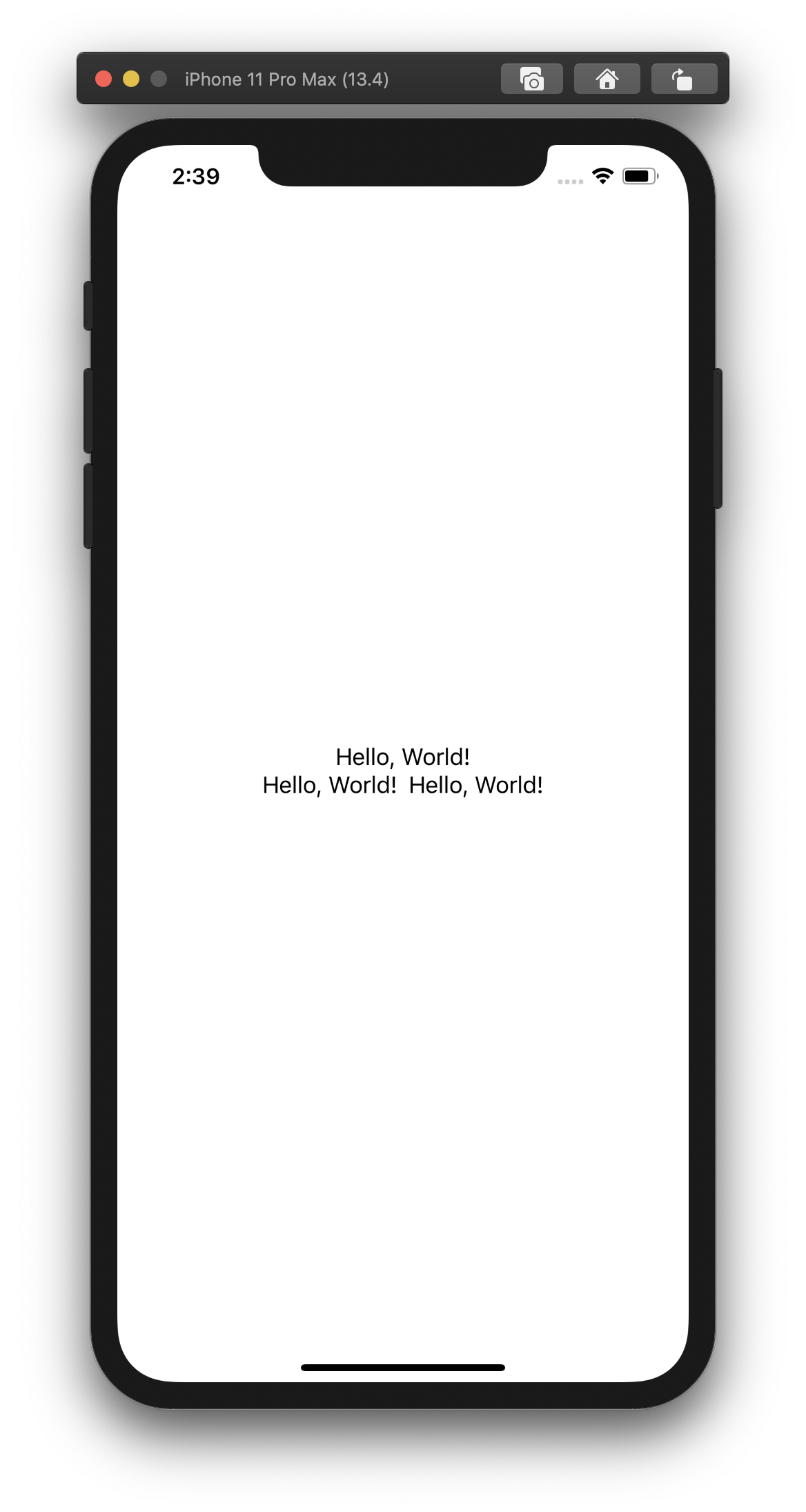
縦横の入れ子
VStack {
Text("Hello, World!")
HStack {
Text("Hello, World!")
Text("Hello, World!")
}
}
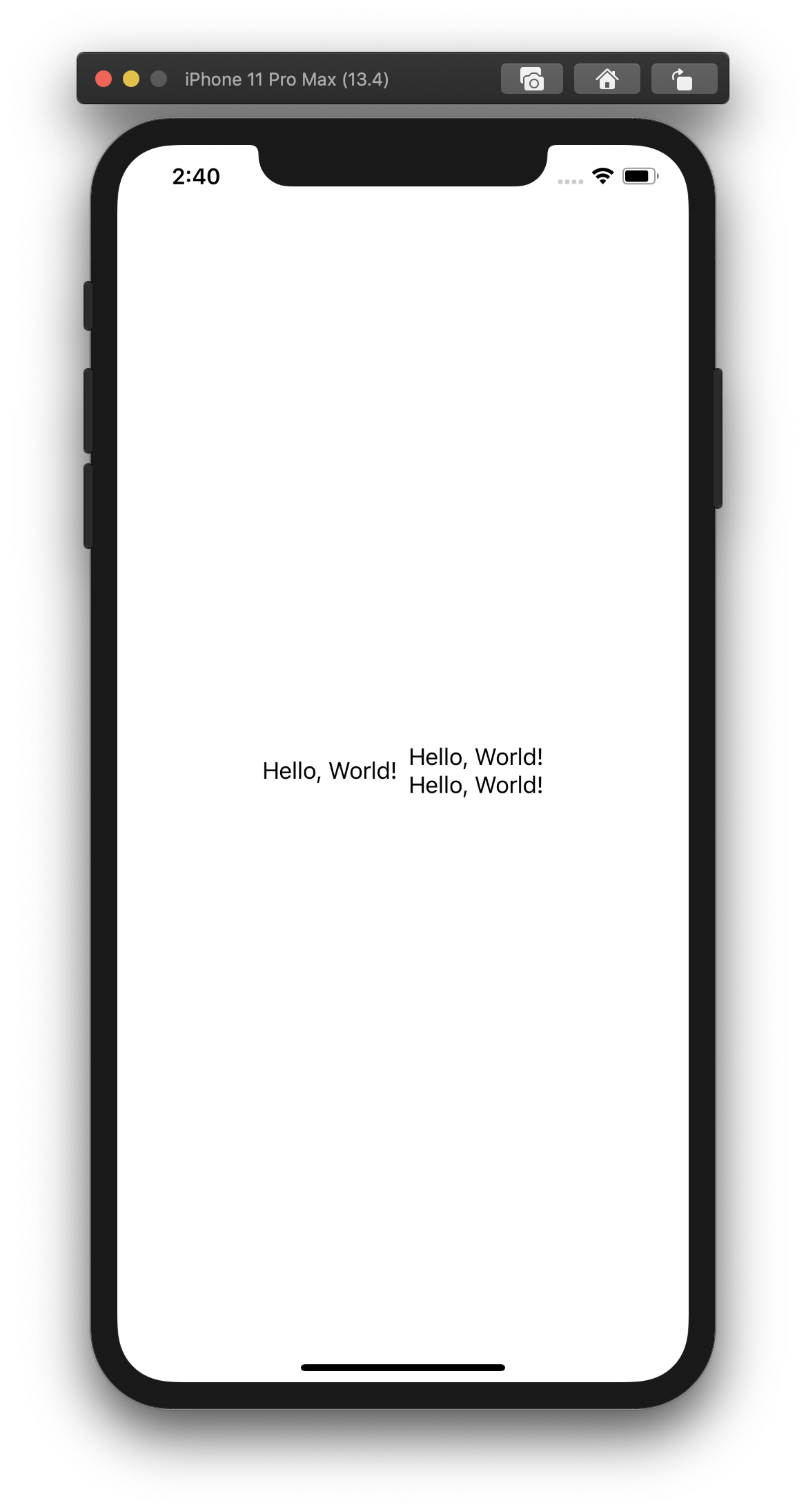
横縦の入れ子
HStack {
Text("Hello, World!")
VStack {
Text("Hello, World!")
Text("Hello, World!")
}
}
最後に
今までの iOS 開発で使用していたストーリーボードとは異なり、直感的に部品を置くことはできなくなりましたが、縦と横の配置というところは若干 HTML のタグに近いのかもしれません。ただ、画面のデザイン前にきちんと画面の構成を設計しておかないと実装時に苦労しそうな気がしますね。



コメント