Angular でデプロイしたサイトを Github Pages で表示する方法を説明していきます。
作成済みのソースコードについてはこちらを参考にしてもらえればと思います。
前提条件
Angular のシステムが既に実装済みで、 ng build --prod が終わっている状態から始めます。
angular-cli-ghpages インストール
「 angular-cli-ghpages 」をインストールします。
$ npm install -g angular-cli-ghpagesビルドする
$ ng build --prod --base-href "https://[username].github.io/[repo]/"[username] には Github のユーザ名、 [repo] にはリポジトリ名に書き換えてください。
gh-pages ブランチに push
$ ngh --dir=dist/[project-name][project-name] にはビルド後の dist ディレクトリ直下のディレクトリ名(プロジェクト名)に書き換えてください。
動作確認
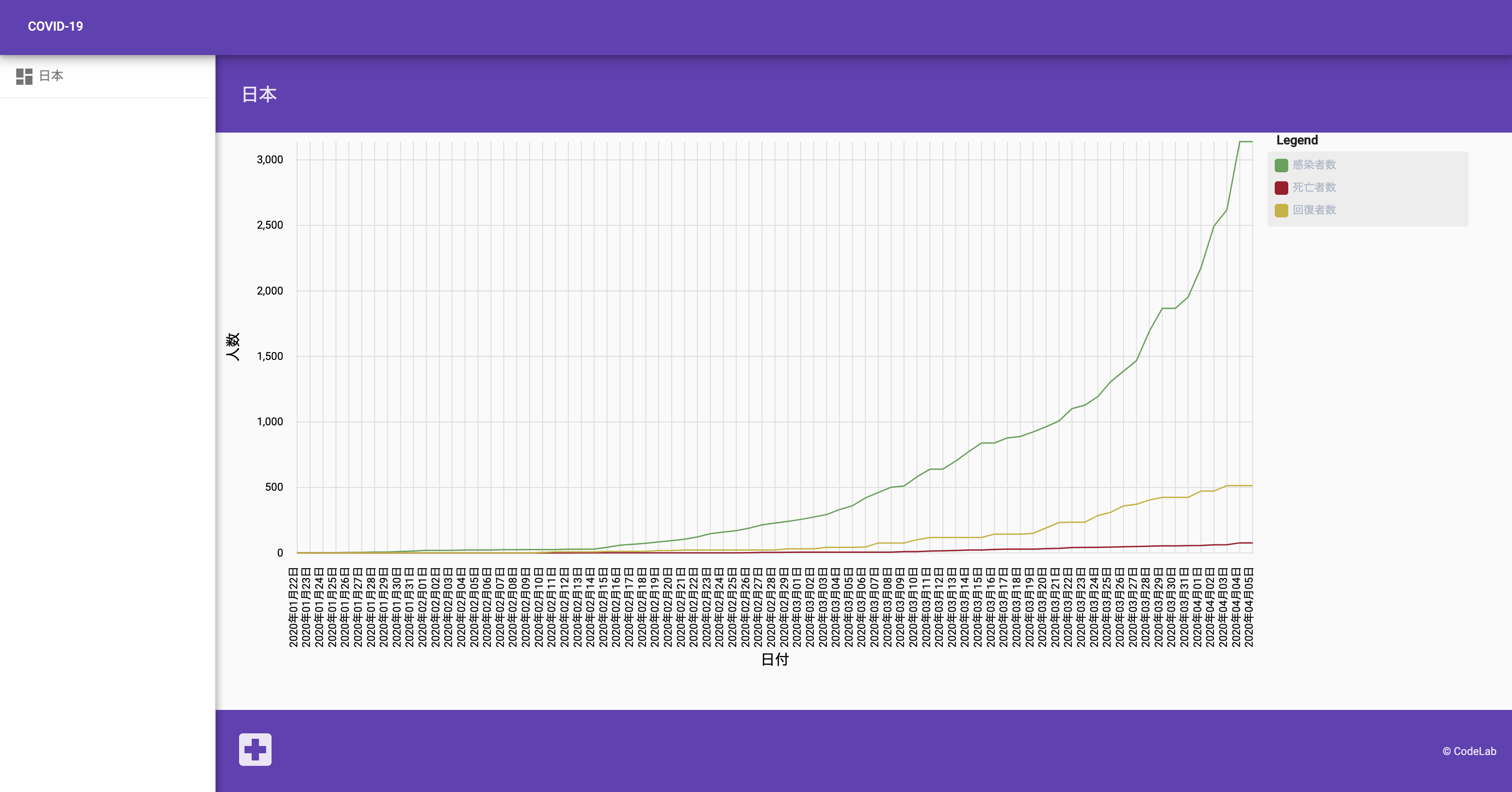
gh-pages ブランチにプッシュされたことが確認できたら、 https://[username].github.io/[repo]/ にアクセスしてみます。

サイトを確認することができました!!
最後に
Github Pages を活用することで Angular のサイトでサーバサイドの実装が不要な場合に、環境構築など必要なく本番環境として利用することができます。クライアント側の処理だけでサイトが完成できるのであれば、サーバ代の節約にもなるので、積極的に Github Pages を活用していきたいですね。



![[Angular]ビルド時にメモリ不足になる場合の対処法](https://codelab.website/wp-content/uploads/2017/08/800px-Node.js_logo.svg_.png)
![[TypeScript]配列の特定の要素を削除する](https://codelab.website/wp-content/uploads/2020/05/TypeScript_Logo.png)
![[Git]サブモジュールを含んだリポジトリをクローンする](https://codelab.website/wp-content/uploads/2020/05/Git-Logo-2Color.png)
![[Angular]日本国内のコロナ( COVID-19 )感染者数を確認できるサイトを構築しました](https://codelab.website/wp-content/uploads/2020/04/COVID-19-Response-Logo-Languages_EN-1024x454.png)