Python で Windows で動作するアプリを作る機会があったので、その時の環境構築と「 Hello World 」をアプリに表示させるところまでの手順をメモしておきます。
ちなみにアプリを作るのに利用したのは「 Kivy 」というオープンソースライブラリです。
Kivy とは
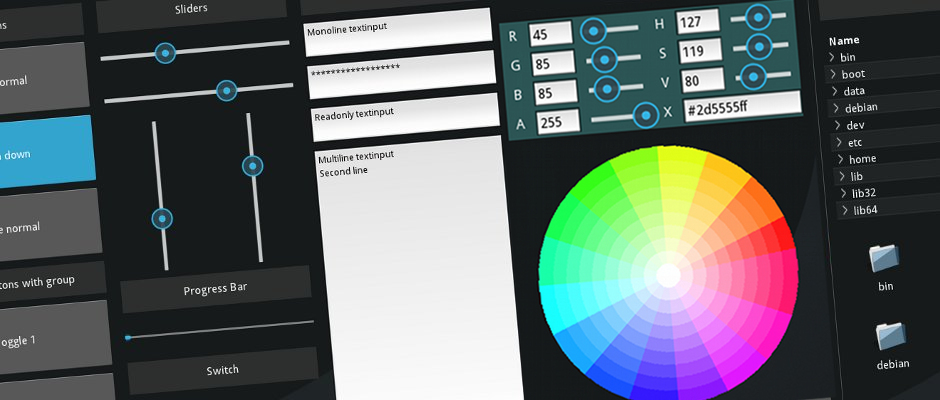
Kivy とは、 Python の NUI ( Natural User Interface )でのマルチタッチアプリケーション開発のためのオープンソースライブラリです。
Kivy の主な特徴は下記の通りです。
- クロスプラットフォーム( Win , Mac , iOS , Android , Raspberry Pi )で動作する。
- ウィジェットはマルチタッチに対応している。
- ウィジェットのデザインを行う、 kv 言語を使用することで、ロジックと UI の分離を容易に行うことができる。
Kivy の詳細は下記のサイトからも確認できます。
オフィシャルサイト

有志による日本語の翻訳サイト
前提条件
今回は下記の環境で環境構築を進めていきました。
- macOS : Sierra
- Python : 2.7.10
環境構築
それでは、環境を構築していきます。
最低限必要なライブラリのインストール
Cython をインストールします。
$ pip install CythonCython はバージョン 0.23 以上をインストールします。
次に、 pygame をインストールします。
$ pip install pygame最後に Kivy をインストールします。
$ pip install Kivyこれで、最低限 Kivy が動作する環境を作ることができました!!
その他に必要になりそうなライブラリについて
今までインストールしたライブラリでは「最低限 Kivy が動作する」環境でしかないので、私が実際に開発してた時に利用していたライブラリを記載しておきます。
Windows環境でデプロイするのに必要だったライブラリなども入っていますので、参考にしてもらえればと思います。
requirement.txt
buildozer==0.33
certifi==2017.4.17
chardet==3.0.4
Cython==0.26
docopt==0.6.2
docutils==0.13.1
idna==2.5
Kivy==1.10.0
Kivy-Garden==0.1.4
olefile==0.44
pexpect==4.2.1
Pillow==4.2.1
ptyprocess==0.5.2
pygame==1.9.3
Pygments==2.2.0
PyInstaller==3.2.1
requests==2.18.1
sh==1.12.14
urllib3==1.21.1
virtualenv==15.1.0アプリを作成する
Hello World を表示するだけのアプリを作成します。
main.py
# -*- coding: utf-8 -*-
import kivy
kivy.require('1.10.0') # replace with your current kivy version !
from kivy.app import App
from kivy.uix.label import Label
class MyApp(App):
def build(self):
return Label(text='Hello world')
if __name__ == '__main__':
MyApp().run()アプリを実行する
下記のコマンドを実行して、先ほど作成したアプリを実行します。
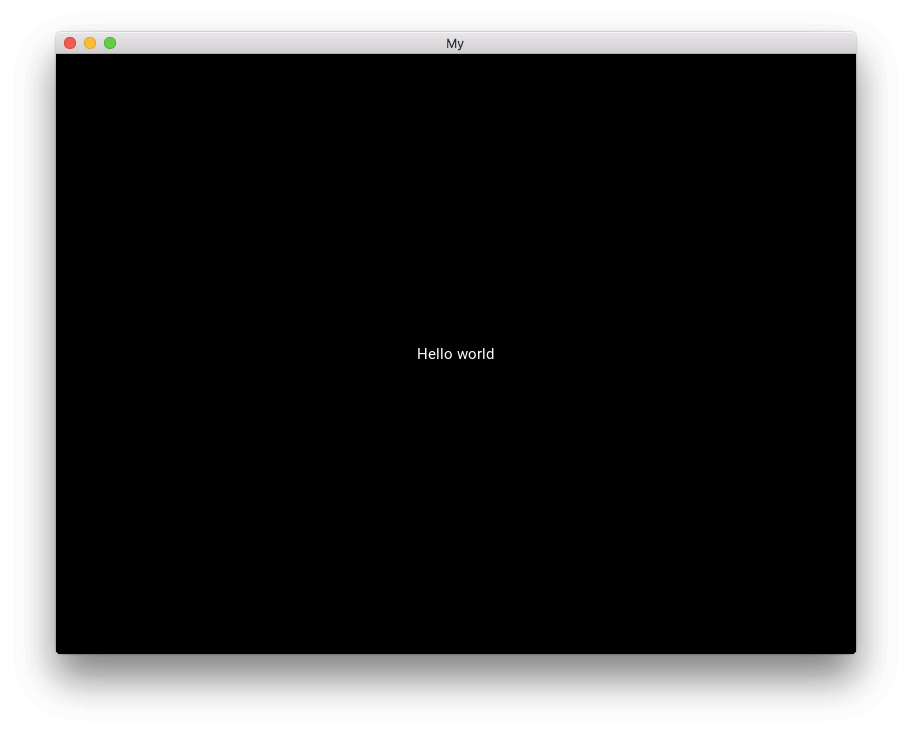
$ python main.pyこのようにアプリが表示されれば成功です!!

最後に
Kivy の環境構築と Hello World を表示するアプリを作成するところまで説明してきましたがいかがでしたでしょうか。
Python を勉強していくことで、今回のようなクラスプラットフォームなネイティヴアプリや、 Web アプリ、機械学習など、プログラミングの幅がかなり広がるかと思います。一つの言語だけでこれだけ広範囲な分野をカバーできる言語は少ないと思うので、これからも Python について色々な知識を深めていきたいですね!



コメント