Django のテンプレートで使用する組み込みタグを独自に実装することがあったので、その時の実装方法を説明していきます。
サンプルを下記に実装しているので参考までにどうぞ!
templatetags ディレクトリ作成
以下のパスに templatetags ディレクトリを作成する
$ mkdir /path/to/project/app/templatetagsinit.py 追加
中身は空で良いので、 __init__.py ファイルを追加します。
sample.py 追加
sample.py を追加します。このファイル名がテンプレートで呼び出す際の名称となるので、適宜書き替えてファイルを作成してください。
サンプルの実装
sample.py に下記のように実装していきます。
# sample.py
from django import template
register = template.Library()
@register.filter
def mul(value, arg):
return value * arg
@register.filter
def echo_test(value):
return value + 'test'今回は掛け算を行うフィルタと文字列を出力するだけのフィルタを実装しました。
では、今回追加したフィルタを実際に使用してみたいと思います。
その前に設定ファイルに追記する必要があるので、それを先に行ます。
setting.py 編集
INSTALLED_APPS に自身のプロジェクトを追加します。
INSTALLED_APPS = [
...
'mysite',
...
]テンプレートへの実装
Django のテンプレートで今回実装したフィルタを使用します。
まず、フィルタのロードを行ます。
{% load sample %}そして、実際にフィルタを使用します。
<p>組み込みタグテスト(mul)</p>
{{ 1|mul:10 }}
<br>
<p>組み込みタグテスト(echo_test)</p>
{{ "sample"|echo_test }}この状態で runserver コマンドを実行して動作確認します。
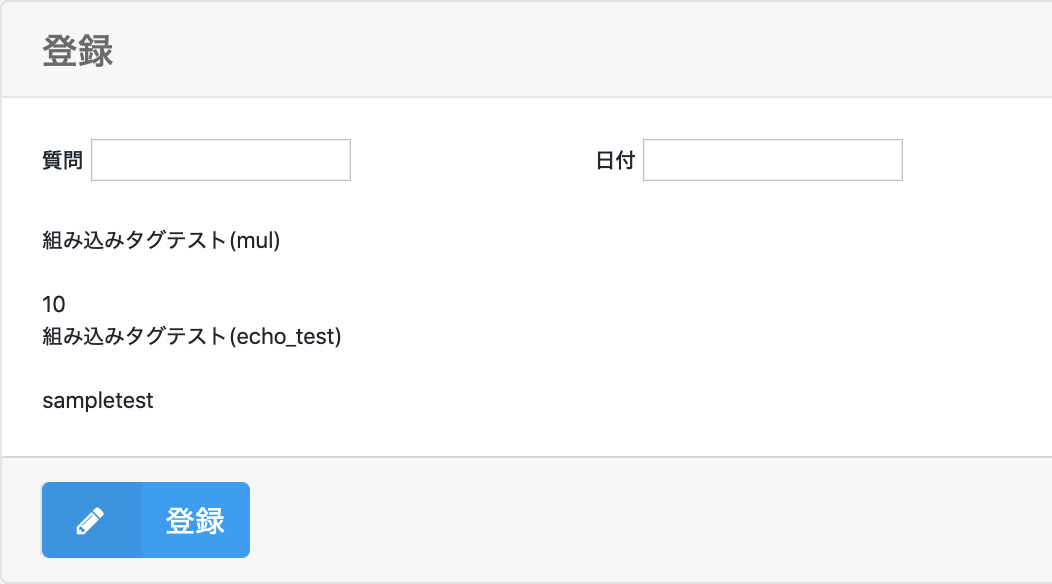
http://localhost:8000/polls/create/ にアクセスすると、

こんな感じで掛け算と文字列の出力が行われていることが確認できます。
最後に
組み込みタグを独自に実装することで、 View でやらなくても良いこと(明細の数値の合計値を算出するなど)をテンプレート側で行うことができるようになります。これにより、 View の実装をより簡略化することができるようになるので、 View の実装を効率的に行うことができるようになると思います。
Django はまだまだ奥が深いので、これからもより生産性が高い実装方法を探していきたいと思います。



コメント