Python の Web アプリケーションフレームワークである Django には、管理サイト( admin )という機能があります。
この機能を使うことで作成したModelのデータの追加・変更削除ができるようになります。イメージとしてはマスタ管理機能があらかじめフレームワークから提供されているようなものだと思ってもらえればよいかと。
下記の記事で作成した環境をベースに管理サイトを作成していきたいと思います。



もし、 Django の環境がまだない方はこちらを参考にしていただければと思います。
環境
- Python : 3.5.1
- Django : 1.10.5
- MySQL : 5.5.42
管理サイトへアクセスしてみる
まずは、デフォルトの状態で管理サイトにアクセスしてみます。
Web アプリケーションを起動します。
$ python manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
March 28, 2017 - 08:54:19
Django version 1.10.5, using settings 'sample.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.「 http://localhost:8000/admin/ 」にブラウザからアクセスします。

管理サイトのログイン画面が表示されるので、管理サイトへアクセス可能なユーザのユーザIDとパスワードを使ってログインします。

ログインすると Django の標準機能である「 Group 」だけが管理サイトからデータ編集可能な状態となっています。
ここに accounts アプリケーションの AuthUser モデルを追加していきたいと思います。
ただ、デフォルトの setting.py の状態では英語でメッセージなどが表示されるので、日本語で表示できるように設定を変更したいと思います。
管理サイトを日本語で表示する
settings.py を編集します。
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'ja'
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Tokyo'ついでなんで、タイムゾーンも変更しておきます。
もう一度管理サイトにアクセスすると、

管理サイトを日本語で表示できるようになりました!!
管理サイトにモデルを追加する
では、早速 accounts アプリケーションの AuthUser モデルを管理サイトに追加したいと思います。
accounts ディレクトリにある __init__.py と apps.py 、 admin.py を編集します。
__init__.py
default_app_config = 'accounts.apps.AccountsConfig'apps.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.utils.encoding import python_2_unicode_compatible
from django.apps import AppConfig
@python_2_unicode_compatible
class AccountsConfig(AppConfig):
name = 'accounts'
verbose_name = 'アカウント管理'admin.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.utils.encoding import python_2_unicode_compatible
from django.contrib import admin
from .models import AuthUser
from django.contrib.auth.hashers import make_password
@python_2_unicode_compatible
@admin.register(AuthUser)
class AuthUserAdmin(admin.ModelAdmin):
def save_model(self, request, obj, form, change):
"""
モデルの保存
:param request: リクエストデータ
:param obj: ユーザモデルオブジェクト
:param form: フォーム
:param change: 変更フラグ
:return: なし
"""
if change:
user = AuthUser.objects.get(pk=obj.pk)
if not user.password == obj.password:
obj.password = make_password(obj.password)
else:
obj.password = make_password(obj.password)
obj.save()
list_display = ['username', 'last_name', 'first_name', 'email']
ordering = ['username']編集が終わったら再度、管理サイトにアクセスします。

「アカウント管理」というメニューが追加され、その下にユーザモデルが追加されれば成功です。
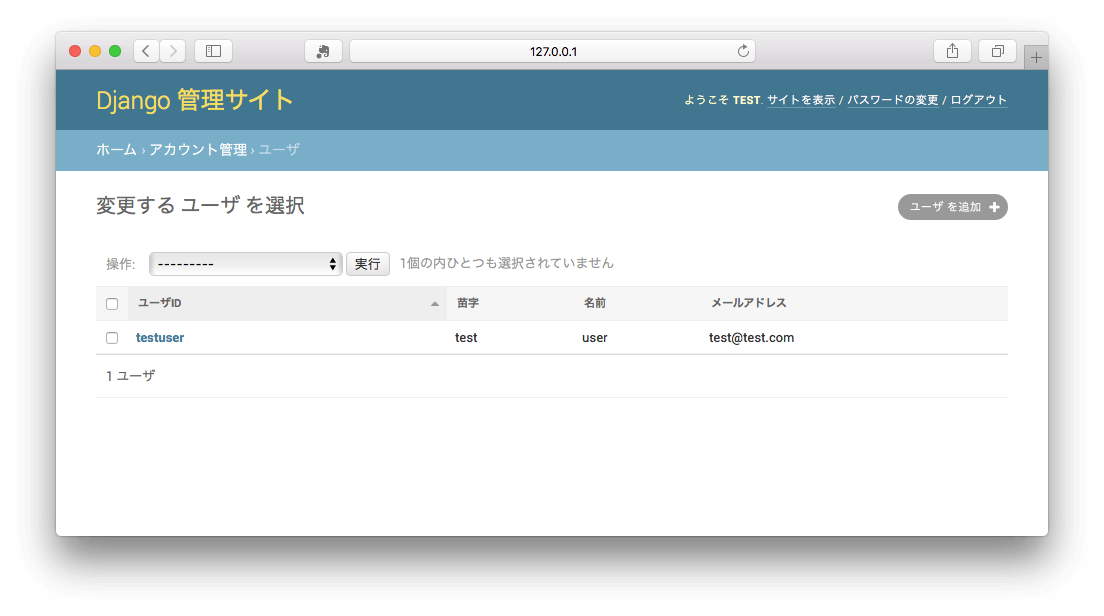
管理サイトのモデルの一覧画面
先ほど追加した AuthUser モデルの一覧画面はこんな感じになります。

この一覧に表示されている「ユーザID」「苗字」「名前」「メールアドレス」は、 admin.py の AuthUserAdmin で設定した「 list_display 」の値が反映されています。
表示順については、 admin.py の AuthUserAdmin で設定した「 ordering 」の値が反映されます。
管理サイトの一覧画面ではこのように、画面のカスタマイズが可能となっています。
カスタマイズ可能設定を記載しておきます。こちらを参考に自分が使いやすいようにカスタマイズしてみてもらえればと思います。
一覧画面のカスタマイズ
- list_display:一覧画面に表示させる項目を指定する
list_display = ['username', 'last_name', 'first_name', 'email']
- list_display_links:デフォルトでは一番左側に表示された項目に詳細画面のリンクがつきますが、詳細画面へのリンクを付ける項目を変更することができます
list_display_links = ['email']
- ordering:ソート順を指定する
ordering = ['username']
その他にも色々カスタマイズできるので、詳細については下記サイトなどを確認してみてください。
https://docs.djangoproject.com/ja/1.10/intro/tutorial07/
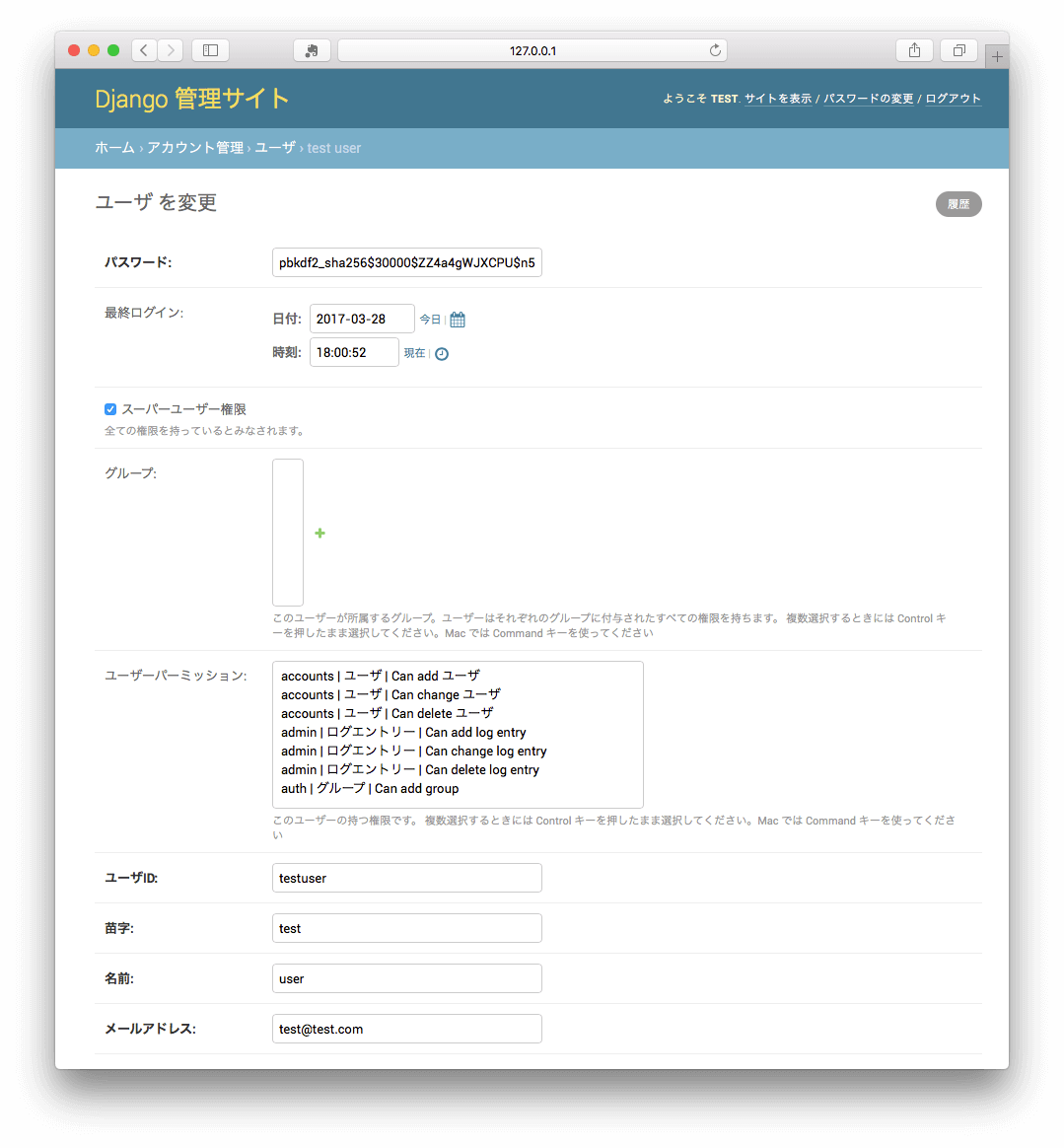
管理サイトのモデルの詳細画面

詳細画面からデータの登録・編集ができます。
最後に
管理サイトでアプリケーションで定義したモデルのデータの管理ができるようになりました。
この機能のおかげでマスタ管理機能やシステム管理者向けの機能を自分で作る必要がなくなり、本当に必要な機能のみの実装でWebアプリが開発できるようになると思います。
管理サイトのカスタマイズ方法を勉強して、有効活用できるようになればと思います。



コメント