SwiftUI の画面遷移の実装方法を説明していきます。
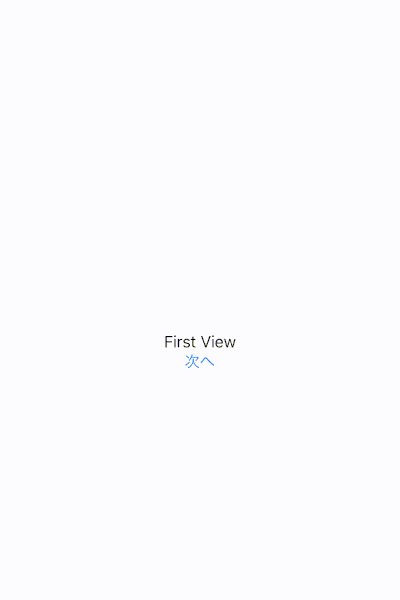
完成イメージ

前提条件
既にプロジェクトは作成済みである前提です。
もし、プロジェクトの作成方法がわからない場合はこちらのサイトを参考にしてください!

[SwiftUI]プロジェクトを新規作成する
SwiftUI を使う機会があったので、とりあえずプロジェクトを新規作成して「 Hello World! 」を表示するま...
画面遷移先の View の作成
SecondView.swift を作成します。
struct SecondView: View {
@EnvironmentObject var model: Model
var body: some View {
VStack {
Text("Second View")
Button("戻る") {
self.model.secondViewPushed = false
}
}
}
}画面遷移の状態管理クラス作成
ScreenTransitionView.swift というファイルを作成し、ここに画面遷移の状態管理を行うクラスを実装します。
import SwiftUI
class Model: ObservableObject {
@Published var secondViewPushed = false
}画面遷移元の View ( ContentView )の編集
ContentView.swift を編集します。
struct ContentView: View {
@EnvironmentObject var model: Model
var body: some View {
NavigationView {
VStack {
Text("First View")
NavigationLink(destination: SecondView(), isActive: self.$model.secondViewPushed) {
Button(action: {
self.model.secondViewPushed = true
}) {
Text("次へ")
}
}
}
}
}
}SceneDelegate 編集
ObservableObject がアプリ全体で利用できるようにするため、 SceneDelegate を編集します。
let contentView = ContentView()この部分を
let contentView = ContentView().environmentObject(Model())このように書き換えます。
ではシミュレーターで動作確認していきたいと思います。
動作確認

画面遷移を実装することができました!!
最後に
SwiftUI でアプリ開発している際に今までの iOS アプリ開発と画面遷移の方法が違いすぎて実はここまで理解するのにかなり時間がかかってしまいました。もし、 SwiftUI でアプリ開発している人で画面遷移の実装がうまくってないようであれば参考にしてもらえればと思います。



コメント