NuxtJS の UI framework で Vuetify.js を選択すると、 Vuetify.js のデフォルトのフォントには「 Roboto と sans-serif 」が設定されているんですが、日本語のフォントがあまり綺麗じゃないので、今回は Vuetify.js でデフォルトフォントを変更する方法について説明したいと思います。
前提条件
- vue : 2.6.14
- nuxt : 2.15.8
- vuetify : 2.6.1
こちらから今回のソースコードを確認できます。
Vuetify.js について
Vuetify.js は、マテリアルコンポーネントを提供する Vue UI ライブラリです。簡単にコンポーネントをカスタマイズすることができます。
利用するフォントについて
今回は Google が提供する Google Fonts を利用したいと思います。
こちらのサイトから気に入ったフォントを選択し、画面上部の右側の「 Selected families 」をクリックします。

すると以下の画面が表示されるので、赤枠内の <link> タグの内容をコピーしておきます。
今回は Noto Sans Japanese というフォントを使用してみたいと思います。
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">デフォルトフォントを変更する
nuxt.config.js
以下のように設定を変更します。
export default {
...
head: {
...
link: [
...
{
rel: 'stylesheet',
href:
'https://fonts.googleapis.com/css2?family=Noto+Sans+JP&family=Oswald:wght@700&family=Roboto&display=swap',
},
],
},
...
vuetify: {
customVariables: ['~/assets/variables.scss'], # ←追加
treeShake: true, # ←追加
theme: {
dark: false,
themes: {
dark: {
primary: colors.blue.darken2,
accent: colors.grey.darken3,
secondary: colors.amber.darken3,
info: colors.teal.lighten1,
warning: colors.amber.base,
error: colors.deepOrange.accent4,
success: colors.green.accent3,
},
},
},
},
}nuxt.config.js の head セクションにフォントの URL を設定します。 vuetify セクションでは customVariables にデフォルトフォントを定義する scss ファイルを指定し、 treeShake に true を設定します。
treeShake の設定ができていないとデフォルトフォントが変更されないので要注意です。
variables.scss
variables.scss を下記のように編集します。
// Ref: https://github.com/nuxt-community/vuetify-module#customvariables
//
// The variables you want to modify
// $font-size-root: 20px;
$body-font-family: 'Noto Sans JP';
$font-size-root: 18px;
@import '~vuetify/src/styles/styles.sass';$body-font-family がデフォルトのフォントなので、そこに Noto Sans JP を指定します。ついてにフォントサイズも変更したいので、$font-size-root に 18px を指定しています。この設定の後で、 styles.sass をインポートします。
この順番が逆になっているとデフォルトフォントは変更されないので注意しましょう。
動作確認
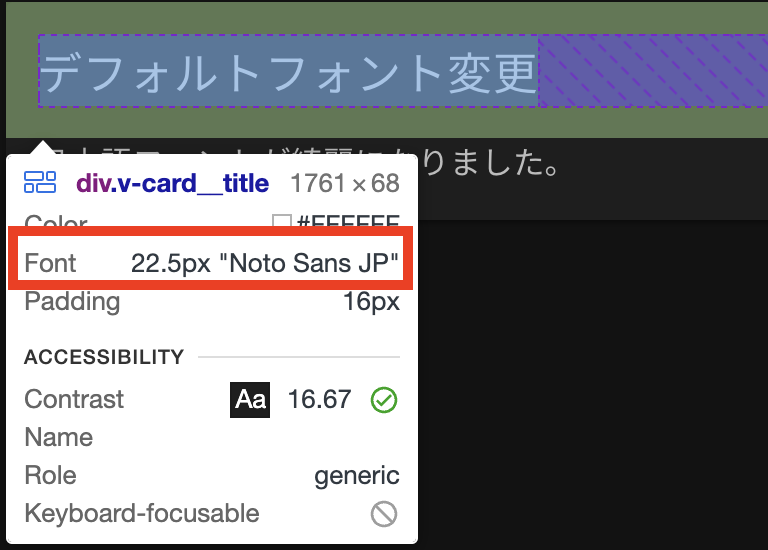
画面のフォントを Chrome のデベロッパーツールで確認してみます。

フォントが変更されているのが確認できました!!
最後に
日本語の Web アプリだと海外製のフレームワークでは日本語があまり綺麗じゃないこともありますが、今回のようにデフォルトフォントを変更することで日本語に対しても綺麗に表示できるフォントを設定することができるようになります。
こちらから今回のソースコードを確認できます。