NuxtJS で refs を使用して子コンポーネントのメソッドを実行する方法を説明します。
前提条件
- vue : 2.6.14
- nuxt : 2.15.8
- vuetify : 2.6.1
こちらから今回のソースコードを確認できます。
子コンポーネント
まず、子コンポーネントを実装します。
Child.vue
template タグ部分
<template>
<v-card-text v-text='value' />
</template>script タグ部分
export default {
name: 'ChildComponent',
data() {
return {
value: '子コンポーネント',
}
},
methods: {
changeValue() {
this.value = '子コンポーネントのメソッドが実行されました'
}
},
}changeValue メソッドで value の値を変更するだけのシンプルな子コンポーネントを作成します。
親コンポーネント
ParentComponent.vue
template タグ部分
<template>
<v-card>
<v-card-title>親コンポーネント</v-card-title>
<child-component ref='child' />
<v-card-actions>
<v-btn tile color='primary' @click='execChildComponent'>子コンポーネントのメソッド実行</v-btn>
</v-card-actions>
</v-card>
</template>script タグ部分
import ChildComponent from '~/components/Child'
export default {
name: 'ParentComponent',
components: { ChildComponent },
methods: {
execChildComponent() {
this.$refs.child.changeValue()
}
}
}子コンポーネントの呼び出し時に ref を設定します。
<child-component ref='child' />ボタンクリックイベントで子コンポーネントを実行しています。
<v-btn tile color='primary' @click='execChildComponent'>子コンポーネントのメソッド実行</v-btn> execChildComponent() {
this.$refs.child.changeValue()
}動作確認
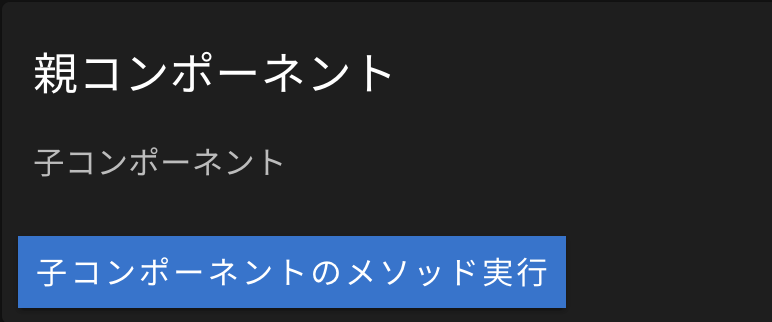
では、実際の動作を確認してみます。

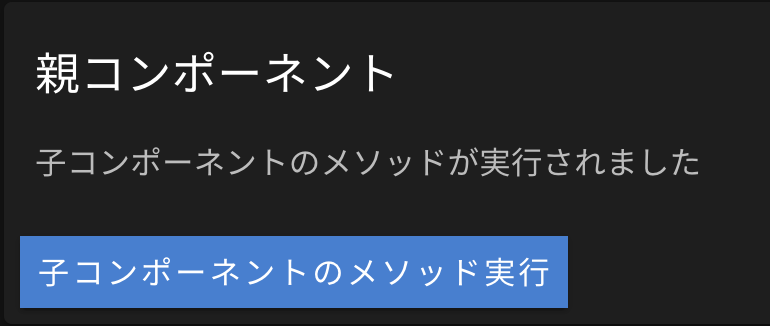
ボタンをクリックすると...

子コンポーネントのメソッドが実行され、子コンポーネントの value の値が変更されました!!
最後に
子コンポーネントのメソッドを親から実行することができれば、よりコンポーネント毎に役割を分担して実装を進めることができそうです。
こちらから今回のソースコードを確認できます。