Angular をチュートリアルを使って勉強する機会があったので、その時の内容について説明していきます。
Angular の本家サイトのチュートリアルの「 Displaying a List 」の説明をしていきたいと思います。
Hero のデータを複数持つモックの情報を一覧で表示します。 DB から取得したレコードの一覧を表示するイメージに近いかと思います。
本家サイトはこちらになります。
作成するプロジェクトは「 Tour of Heroes 」というアプリケーションです。
作成するアプリの概要についてはこちらから確認できます。
では、早速始めていきたいと思います!
開発環境
- macOS : Sierra 10.12.6
- node : 8.4.0
- npm : 5.3.0
- Angular : 4.3.6
モックの作成
src/app ディレクトリに mock-heroes.ts というファイルを作成して、 Hero データのモックを作成します。
import { Hero } from './hero';
export const HEROES: Hero[] = [
{ id: 11, name: 'Mr. Nice' },
{ id: 12, name: 'Narco' },
{ id: 13, name: 'Bombasto' },
{ id: 14, name: 'Celeritas' },
{ id: 15, name: 'Magneta' },
{ id: 16, name: 'RubberMan' },
{ id: 17, name: 'Dynama' },
{ id: 18, name: 'Dr IQ' },
{ id: 19, name: 'Magma' },
{ id: 20, name: 'Tornado' }
];一覧の表示
HeroesComponentを利用して、先ほど作成した Hero のモックを一覧で表示させます。
heroes.components.ts で mock-heroes をインポートして、 heroes プロパティにモックで定義した HEROES を代入します。
import { Component, OnInit } from '@angular/core';
import { Hero } from '../hero';
import { HEROES } from '../mock-heroes';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
heroes = HEROES;
constructor() { }
ngOnInit() {
}
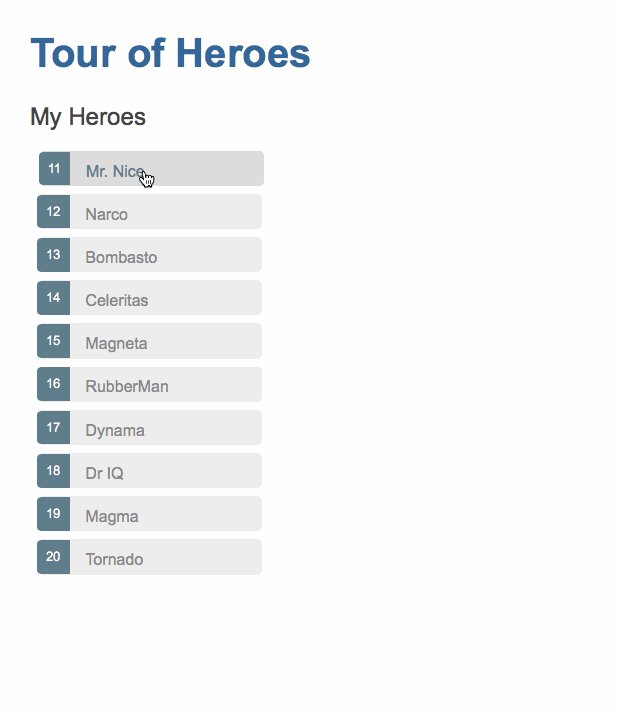
}*ngFor ディレクティブを使ってリストを表示する
HeroesComponent で設定している HTML テンプレートファイルを次のように編集します。
- 先頭に
<h2>タグの追加 <ul>タグの追加<ul>タグの中に<li>タグの追加
<h2>My Heroes</h2>
<ul class="heroes">
<li>
<span class="badge">{{hero.id}}</span> {{hero.name}}
</li>
</ul>次に <li> タグに *ngFor ディレクティブを追加して Hero のモックデータを繰り返し表示できるようにします。
<li *ngFor="let hero of heroes">*ngFor は繰り返し処理を行うディレクティブです。
一覧と詳細
Hero のリストが表示できるようになったので、次は一覧をクリックした際に、詳細を表示する機能を実装していきます。
クリックイベントのバインディングを追加
<li> タグを下記のように編集してクリックイベントをバインディングします。
<li *ngFor="let hero of heroes" (click)="onSelect(hero)">クリックイベントのハンドラーを追加
バインディングしたクリックイベントの onSelect に対応するメソッドを HeroesComponent に追加します。
import { Component, OnInit } from '@angular/core';
import { Hero } from '../hero';
import { HEROES } from '../mock-heroes';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
heroes = HEROES;
selectedHero: Hero;
constructor() { }
ngOnInit() {
}
onSelect(hero: Hero): void {
this.selectedHero = hero;
}
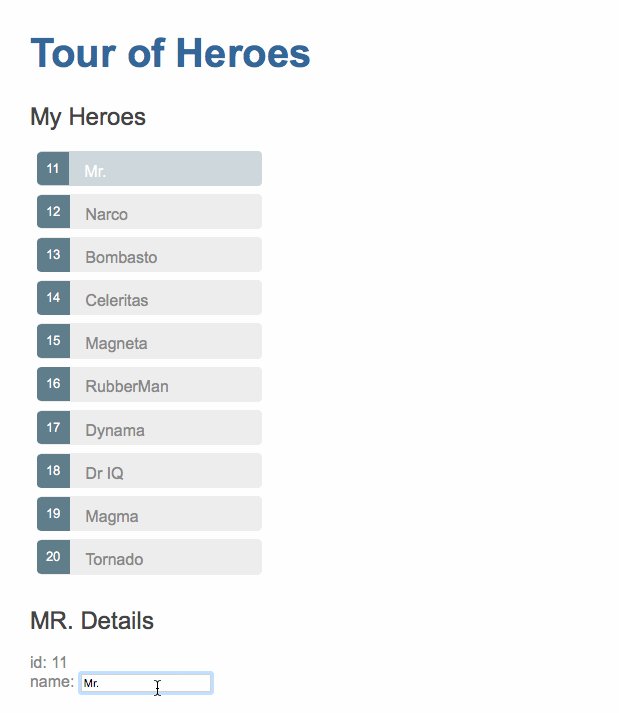
}詳細表示部分のアップデート
詳細を表示する HTML を更新します。一覧表示の HTML の下にそのまま記述していきます。
<h2>{{ selectedHero.name | uppercase }} Details</h2>
<div><span>id: </span>{{selectedHero.id}}</div>
<div>
<label>name:
<input [(ngModel)]="selectedHero.name" placeholder="name">
</label>
</div>ただ、このままだと Hero の一覧を何もクリックしていない場合に selectedHero が undefined になってしまうので、 selectedHero に値が設定されている場合のみ詳細部分を表示するように修正します。
そこで利用するのが、 *ngIf ディレクティブです。
heroes.component.html の詳細表示部分を下記のように編集します。
<div *ngIf="selectedHero">
<h2>{{ selectedHero.name | uppercase }} Details</h2>
<div><span>id: </span>{{selectedHero.id}}</div>
<div>
<label>name:
<input [(ngModel)]="selectedHero.name" placeholder="name">
</label>
</div>
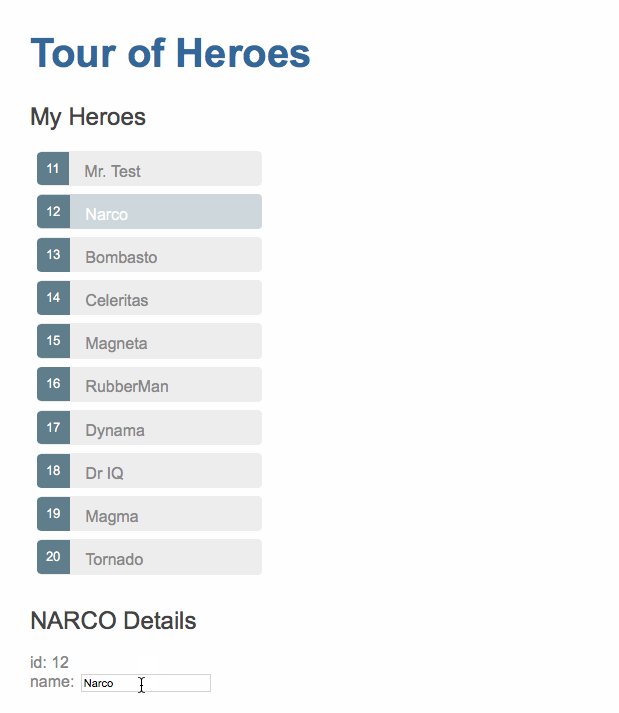
</div>選択中のリストのスタイルについて
リストの中のどのレコードを選択しているかが分かるように、選択中のレコードのスタイルを変更します。
heroes.component.html の一覧部分である <li> タグを下記のように編集します。
<li *ngFor="let hero of heroes"
[class.selected]="hero === selectedHero"
(click)="onSelect(hero)">
<span class="badge">{{hero.id}}</span> {{hero.name}}
</li>CSSの内容について
HeroesComponent で指定している heroes.component.css に下記のようにスタイルを追加して、 CSS のデザインの変更を行います。
/* HeroesComponent's private CSS styles */
.selected {
background-color: #CFD8DC !important;
color: white;
}
.heroes {
margin: 0 0 2em 0;
list-style-type: none;
padding: 0;
width: 15em;
}
.heroes li {
cursor: pointer;
position: relative;
left: 0;
background-color: #EEE;
margin: .5em;
padding: .3em 0;
height: 1.6em;
border-radius: 4px;
}
.heroes li.selected:hover {
background-color: #BBD8DC !important;
color: white;
}
.heroes li:hover {
color: #607D8B;
background-color: #DDD;
left: .1em;
}
.heroes .text {
position: relative;
top: -3px;
}
.heroes .badge {
display: inline-block;
font-size: small;
color: white;
padding: 0.8em 0.7em 0 0.7em;
background-color: #607D8B;
line-height: 1em;
position: relative;
left: -1px;
top: -4px;
height: 1.8em;
margin-right: .8em;
border-radius: 4px 0 0 4px;
}ソースコードについて
今までのソースコードはGithub
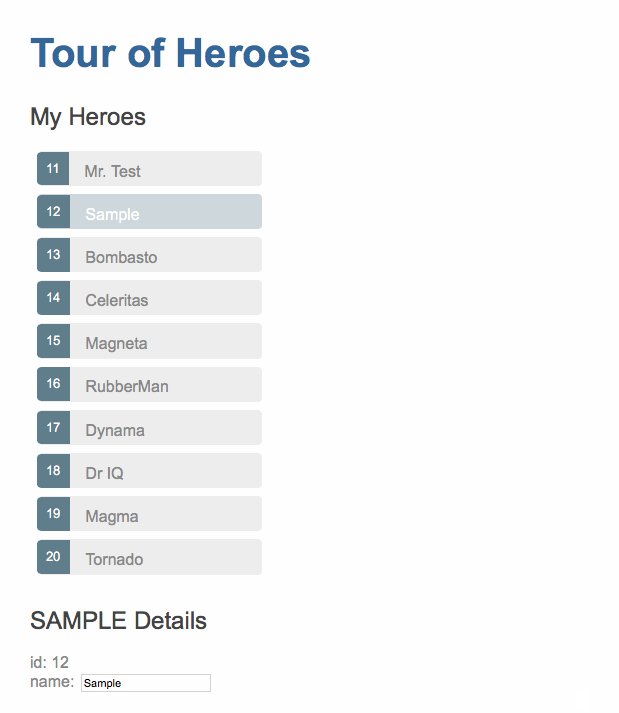
完成イメージ
チュートリアルが完了するとこんな感じでアプリが動きます。

最後に
今回のチュートリアルで一覧と詳細の画面を作成することができました。また、一覧をクリック→詳細を表示するという操作フローも実装することができるようになりました。これは画面で発生するイベントのバインディング・ハンドリングの基礎となるところなので、しっかり覚えておきたいです。
Angular が標準で提供している *ngFor と *ngIf というディレクティブの使い方も覚えることができました。 Angular が提供するその他のディレクティブについてはまたチュートリアルを進めながら学習していきたいと思います。
一覧の表示→詳細の表示・編集という Web アプリケーションの基本的な動作の実装ができるようになったので、これを基本として以降のチュートリアルではより発展的な内容について説明していきたいと思います。


コメント