Angular でデプロイしたサイトを Github Pages で表示する方法を説明していきます。
作成済みのソースコードについてはこちらを参考にしてもらえればと思います。
GitHub - koichi-ezato/covid: 日本のコロナ(COVID-19)の感染状況確認サイト
日本のコロナ(COVID-19)の感染状況確認サイト. Contribute to koichi-ezato/covid...
前提条件
Angular のシステムが既に実装済みで、 ng build --prod が終わっている状態から始めます。
angular-cli-ghpages インストール
「 angular-cli-ghpages 」をインストールします。
$ npm install -g angular-cli-ghpagesビルドする
$ ng build --prod --base-href "https://[username].github.io/[repo]/"[username] には Github のユーザ名、 [repo] にはリポジトリ名に書き換えてください。
gh-pages ブランチに push
$ ngh --dir=dist/[project-name][project-name] にはビルド後の dist ディレクトリ直下のディレクトリ名(プロジェクト名)に書き換えてください。
動作確認
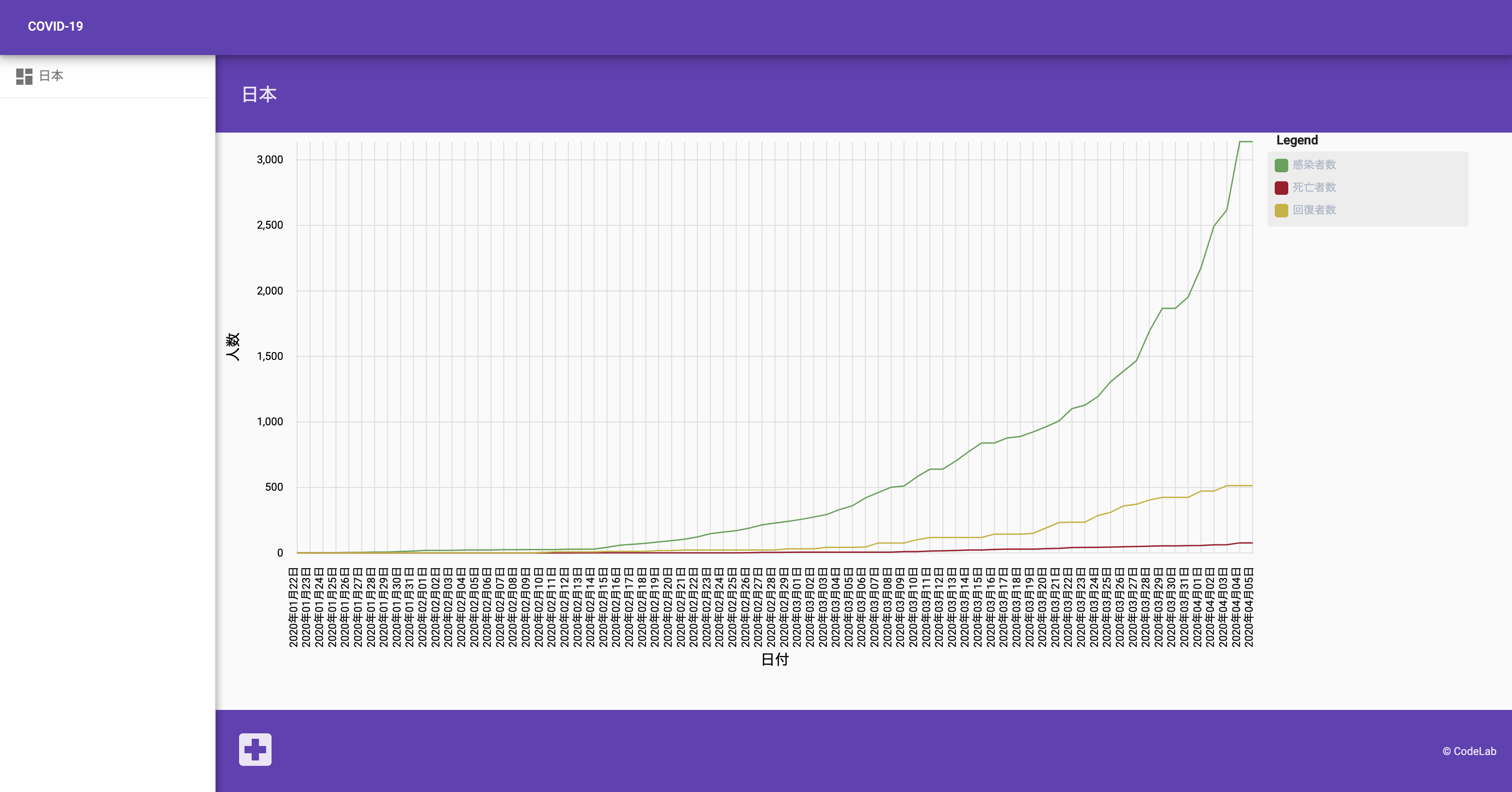
gh-pages ブランチにプッシュされたことが確認できたら、 https://[username].github.io/[repo]/ にアクセスしてみます。

サイトを確認することができました!!
最後に
Github Pages を活用することで Angular のサイトでサーバサイドの実装が不要な場合に、環境構築など必要なく本番環境として利用することができます。クライアント側の処理だけでサイトが完成できるのであれば、サーバ代の節約にもなるので、積極的に Github Pages を活用していきたいですね。


コメント