NuxtJS には特定の変数の値を監視して値が変化したことを検知する watch オプションというものがデフォルトで提供されています。 watch オプションに監視対象の変数の名前と値が変化した時に処理する内容を実装します。古い値と新しい値を受け取ることができるのでデータの比較を行うこともできます。
前提条件
- vue : 2.6.14
- nuxt : 2.15.8
こちらから今回のソースコードを確認できます。
実装サンプル
Watch.vue
template タグの中は以下のように実装します。
<template>
<v-card>
<v-card-title>値を監視する</v-card-title>
<v-card-text>
<v-text-field v-model='watchData' label='監視対象データ' />
</v-card-text>
<v-card-text>
<p>新しい値:{{ newWatchData }}</p>
<p>古い値:{{ oldWatchData }}</p>
</v-card-text>
<v-card-title>オブジェクトの値も監視する</v-card-title>
<v-card-text>
<v-text-field v-model='arrayObj.value' label='監視対象データ' />
</v-card-text>
</v-card>
</template>script 部分の実装は以下の通り。
export default {
name: 'WatchPage',
data() {
return {
watchData: '1',
newWatchData: '',
oldWatchData: '',
arrayObj: { value: '10', },
arrayNewWatchData: '',
arrayOldWatchData: '',
}
},
watch: {
watchData(newValue, oldValue) {
this.newWatchData = newValue
this.oldWatchData = oldValue
},
// オブジェクトの要素も監視可能です
arrayObj: {
handler() {
alert('変更を検知しました。変更された値:' + this.arrayObj.value)
},
deep: true
},
}
}動作確認
まずは変数の値の変更検知から

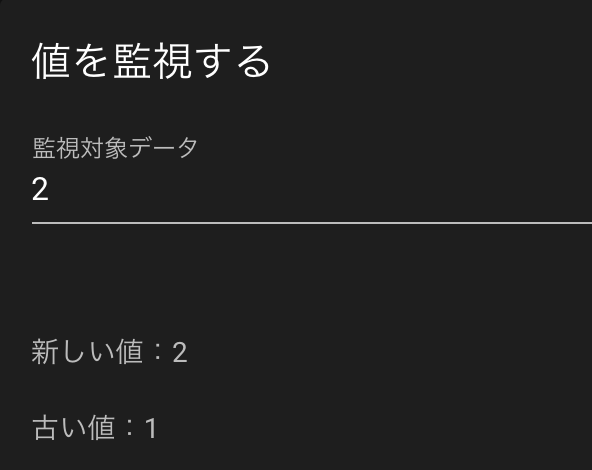
テキストボックスの値を変更すると...

変更が検知され新しい値と古い値を確認することができました!!
オブジェクトの場合はこんな感じです。

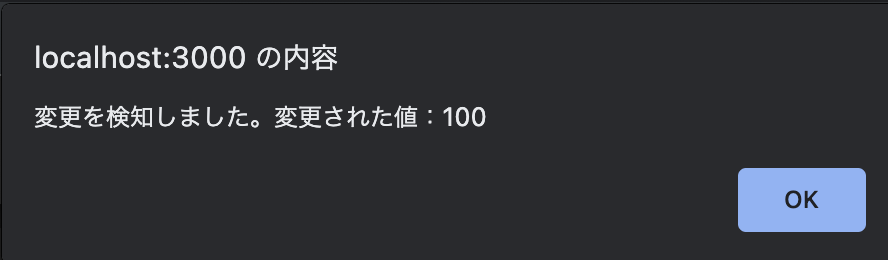
値を変更すると...

オブジェクトの変更が検知され、新しい値も確認することができました。
watch に指定することができるオプション
watch オプションには下記の2つのオプションを指定することができます。
- deep : true を設定するとネストされたオブジェクトの監視ができます
- immediate : true を設定すると初期読み込み時にも watch が呼び出されます
最後に
watch オプションは複雑な処理を行う場合や、変更前と変更後の値を使用したり、変更後の値に問題がある場合に変更前の値に戻したりといったところで利用できると思います。数字を集計している場合などに集計元の数値が変更されたら変更後の値で再集計する場合にも使えそうですね。
こちらから今回のソースコードを確認できます。


コメント