Angular をチュートリアルを使って勉強する機会があったので、その時の内容について説明していきます。
Angular の本家サイトのチュートリアルの「 The Hero Editor 」の説明をしていきたいと思います。
今回は実際にアプリケーションを作成してアプリケーションのタイトルを編集してみたいと思います。
本家サイトはこちらになります。
作成するプロジェクトは「 Tour of Heroes 」というアプリケーションです。
作成するアプリの概要についてはこちらから確認できます。
では、早速始めていきたいと思います!
開発環境
- macOS : Sierra 10.12.6
- node : 8.4.0
- npm : 5.3.0
- Angular : 4.3.6
コンポーネントを作成する
Angular のプロジェクトフォルダ内で下記コマンドを実行してコンポーネントを作成します。
$ ng generate component heroesコマンドを実行すると、以下のファイルが作成されます。
- src/app/heroes/heroes.component.css
- src/app/heroes/heroes.component.html
- src/app/heroes/heroes.component.spec.ts
- src/app/heroes/heroes.component.ts
この時点でコンポーネントが実行されるために必要最低限のコードは既に実装されています。
試しに「 heroes.component.ts 」というファイルを開いてみると・・・
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}このようにソースコードがあらかじめ記載されています。
Angular CLI を利用してコンポーネントを作成すると、下記の3つのコンポーネントのプロパティが作成されます。
selector: 作成されたコンポーネントをHTMLで利用する際のタグ名templateUrl: このコンポーネントのテンプレートとなるHTMLファイルのパスstyleUrls: このコンポーネントのみで利用するCSSファイルのパス
これらのプロパティの使い方についてもチュートリアルの解説の方で順次説明していきたいと思います。
とりあえず今は、 Angular CLI を使ってコンポーネントを作成すると、コンポーネントの雛形を自動で作成してくれると覚えてもらえればOKです。
プロパティを追加する
作成した HeroesComponent に hero プロパティを追加します。
export class HeroesComponent implements OnInit {
// 追加
hero = 'Windstorm';
constructor() { }
ngOnInit() {
}
}追加したプロパティの値を表示する
heroes.component.html というファイルの中身を削除して、下記のように記述します。
{{hero}}app.component.html というファイルを編集して、 HeroesComponent の情報が表示されるようにします。
<h1>{{title}}</h1>
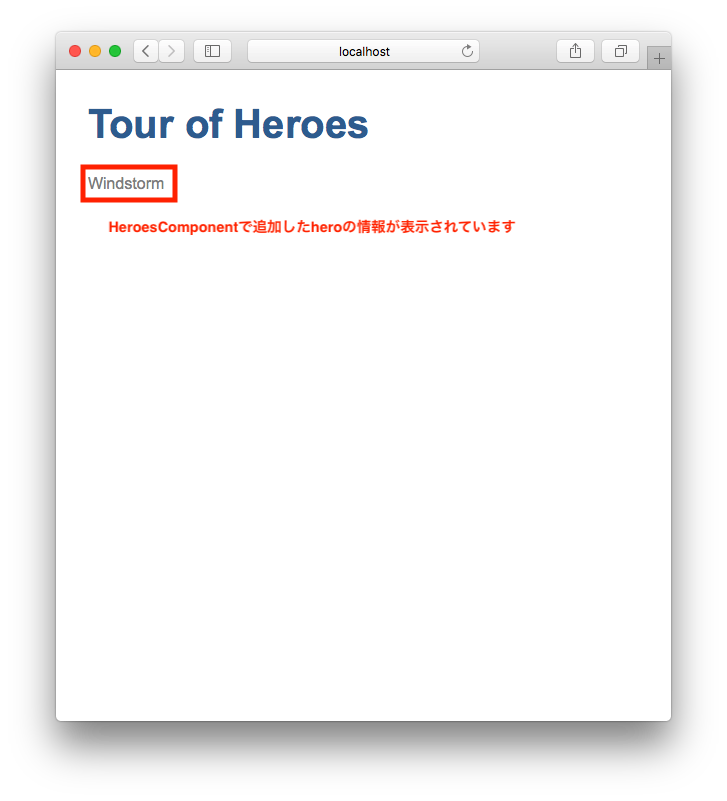
<app-heroes></app-heroes>ng serve コマンドを実行して確認してみます・・・

このように表示されていれば成功です!
クラスの作成
実際には hero に設定される値は複数あるので、その情報を管理することができるように Hero クラスを作成して管理していきたいと思います。
src/app のフォルダに hero.ts というファイルを作成します。
export class Hero {
id: number;
name: string;
}Hero クラスは id と name という情報を持っています。
HerosComponent でこの Hero クラスの初期化処理を行いたいと思います。
import { Component, OnInit } from '@angular/core';
import { Hero } from '../hero';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
hero: Hero = {
id: 1,
name: 'Windstorm'
};
constructor() { }
ngOnInit() {
}
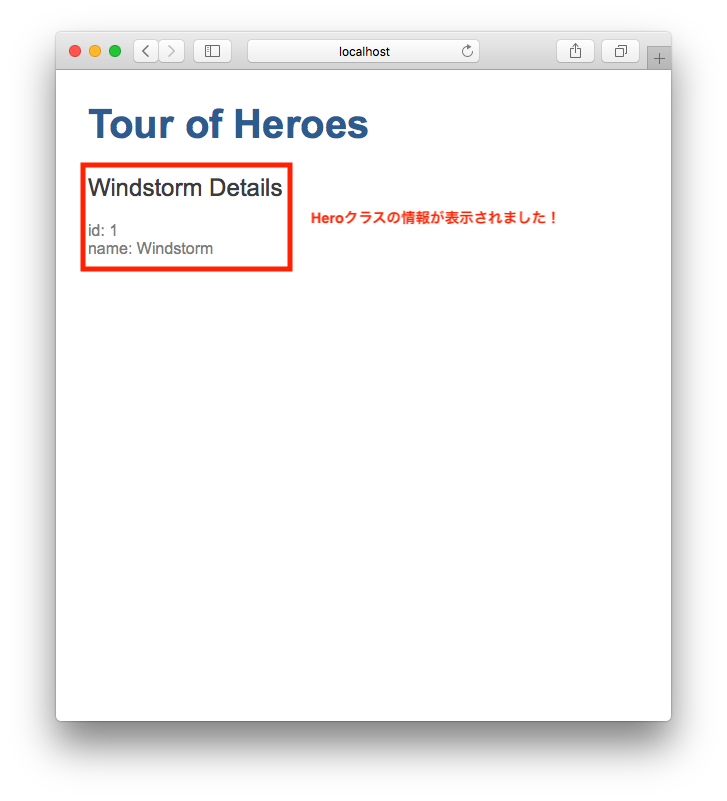
}作成したクラスの情報を表示する
heroes.component.html を編集して Hero クラスの情報を表示できるようにします。
<h2>{{ hero.name }} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div><span>name: </span>{{hero.name}}</div>
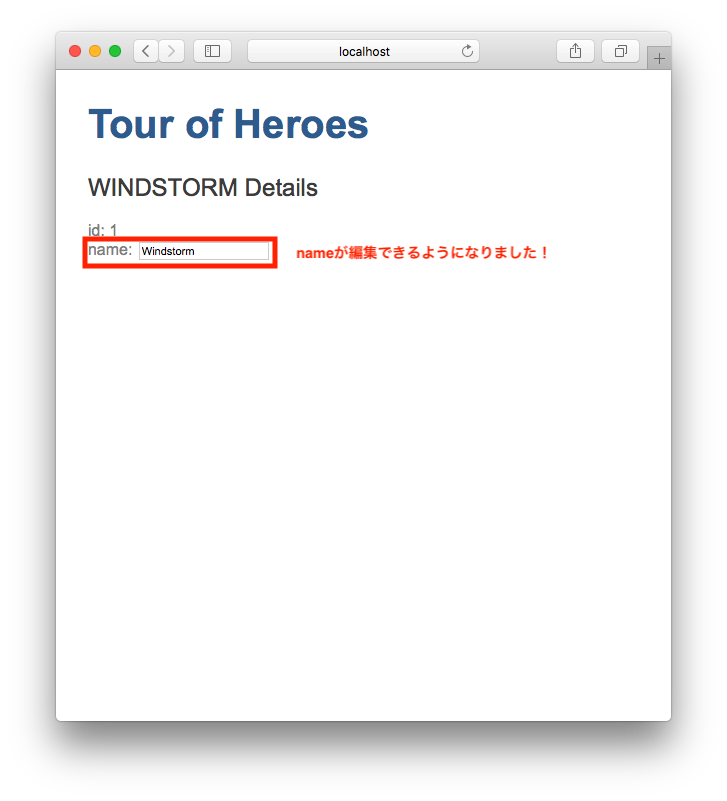
クラスの情報を編集可能にする
heroes.component.html というファイルを編集して、 Hero クラスの name を編集できるようにします。
<h2>{{ hero.name | uppercase }} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div>
<label>name:
<input [(ngModel)]="hero.name" placeholder="name">
</label>
</div>これだけだと、 ngModel の呼び出しのところでエラーになるので、 FormsModule をインポートして ngModel を利用できるようにします。
app.module.ts というファイルを編集します。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {FormsModule} from '@angular/forms';
import { AppComponent } from './app.component';
import { HeroesComponent } from './heroes/heroes.component';
@NgModule({
declarations: [
AppComponent,
HeroesComponent
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Hero クラスの name が編集できるようになれば成功です!
「 Mr. Nice 」と入力してみると・・・

Hero クラスの name が変更されます。
ソースコードについて
今までのソースコードはGithub
最後に
今回のチュートリアルでコンポーネントの作成ができるようになりました。
Angular では、開発を進める上でコンポーネントという考えが非常に重要なので、今回のチュートリアルでコンポーネントの基本をきちんと抑えておければと思います。
コンポーネントは色々な活用方法がありますので、今後のチュートリアルの方でしっかりと勉強していきたいと思います。


コメント
参考にさせていただきました。
「クラスの情報を編集可能にする」のとこのplaceholderのnameに”hero.”が抜けててました。
記事掲載当時はこれでうごいたんですかね
「name」はplaceholderに設定したただの文字列なので”hero.”がなくても正常に動作しますよ。