SwiftUI で iOS アプリを開発中に NavigationView を利用した際に iPhone と iPad ではデフォルトの挙動が異なっていたので、 iPhone と iPad で同じ挙動にするための実装方法を説明します。

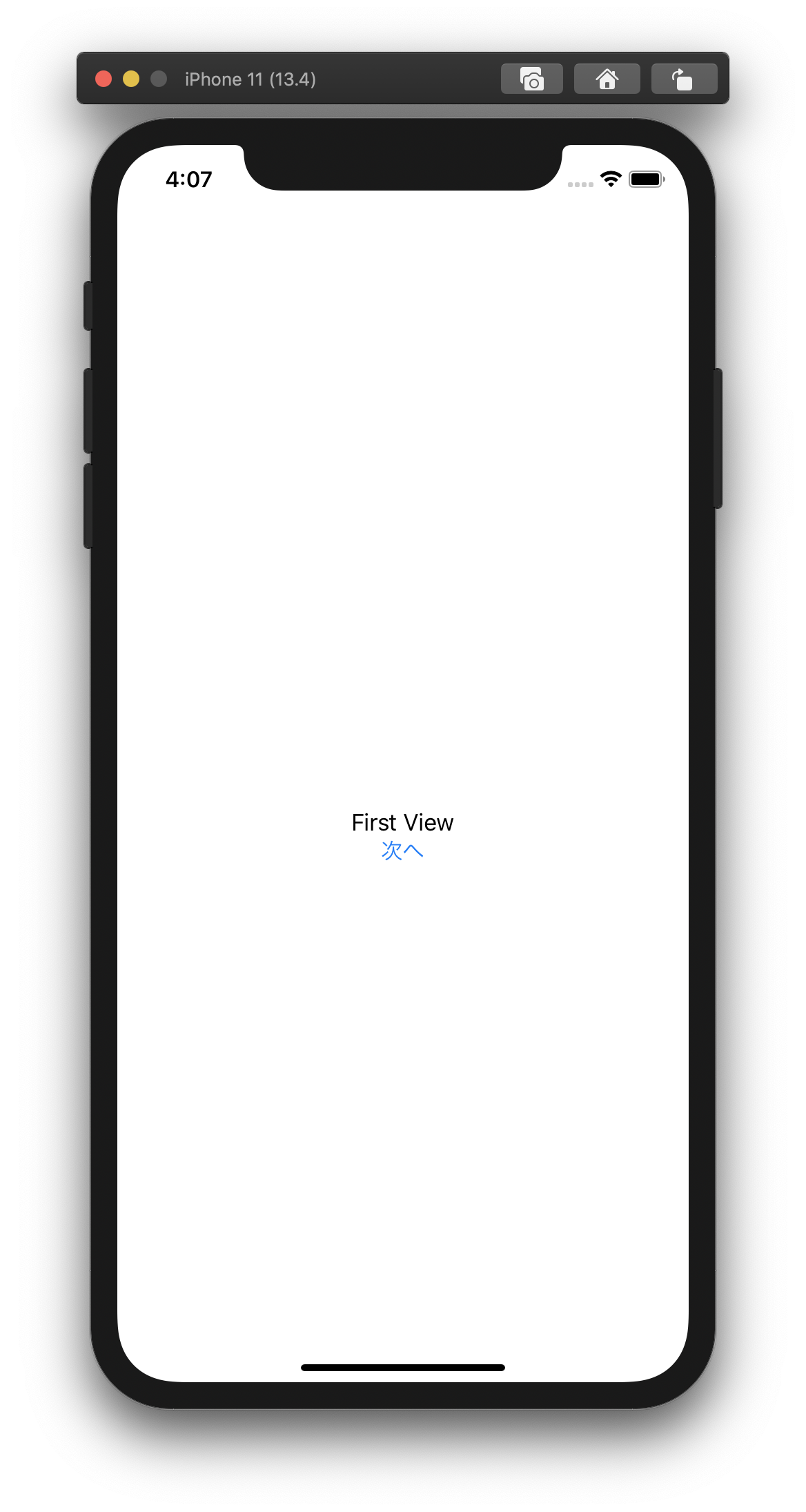
iPhone だとこんな感じに表示されますが・・・。

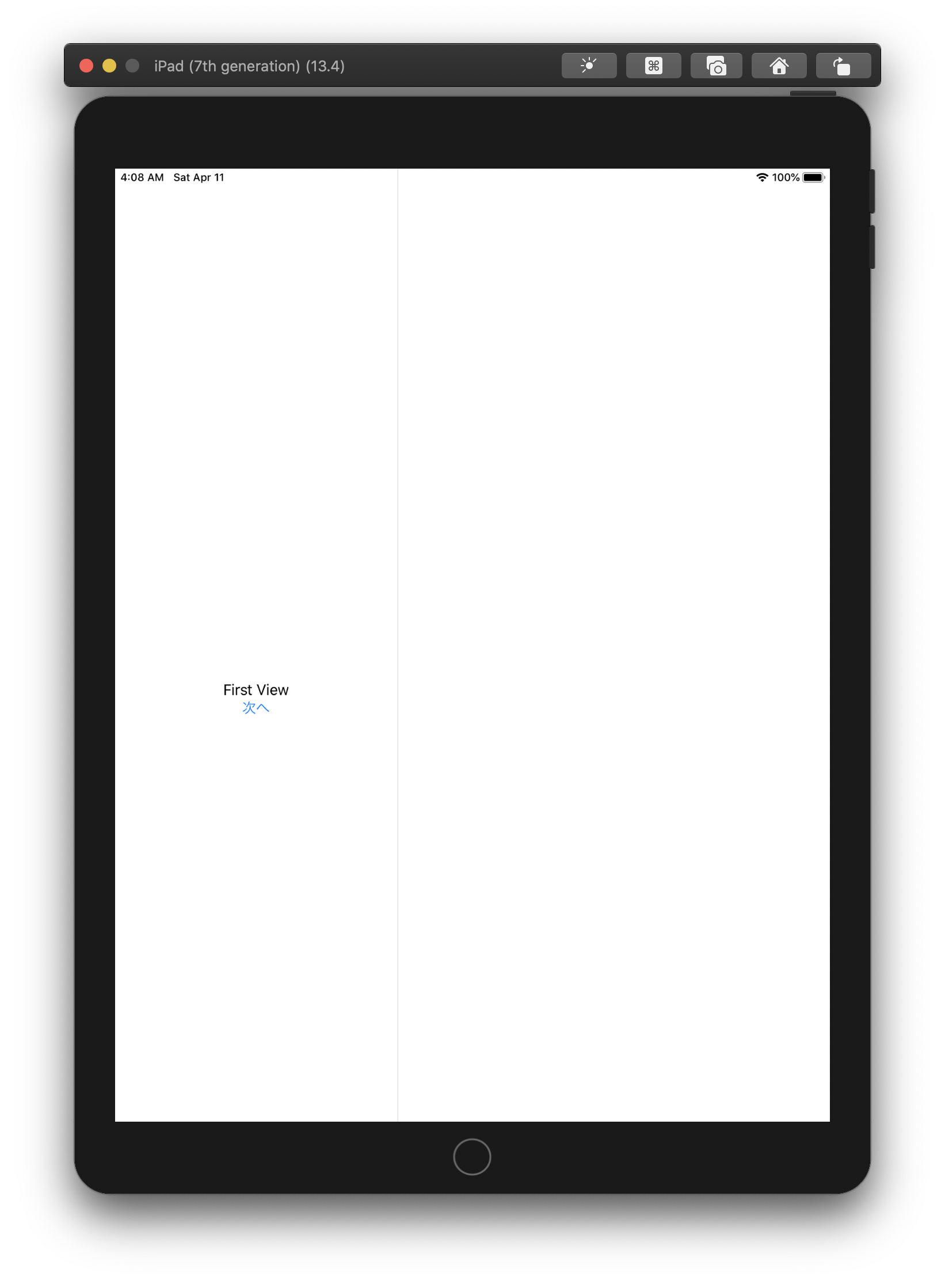
iPad だと部品が左側に表示されます。
iPad だと NavigationView を利用すると画面の左側にナビゲーションとして部品を表示するみたいです。これを iPhone と同じ表示にしたいと思います。
navigationViewStyle を設定する
navigationViewStyle に StackNavigationViewStyle() を設定します。
NavigationView {
VStack {
Text("First View")
NavigationLink(destination: SecondView(), isActive: self.$model.secondViewPushed) {
Button(action: {
self.model.secondViewPushed = true
}) {
Text("次へ")
}
}
}
}.navigationViewStyle(StackNavigationViewStyle())動作確認

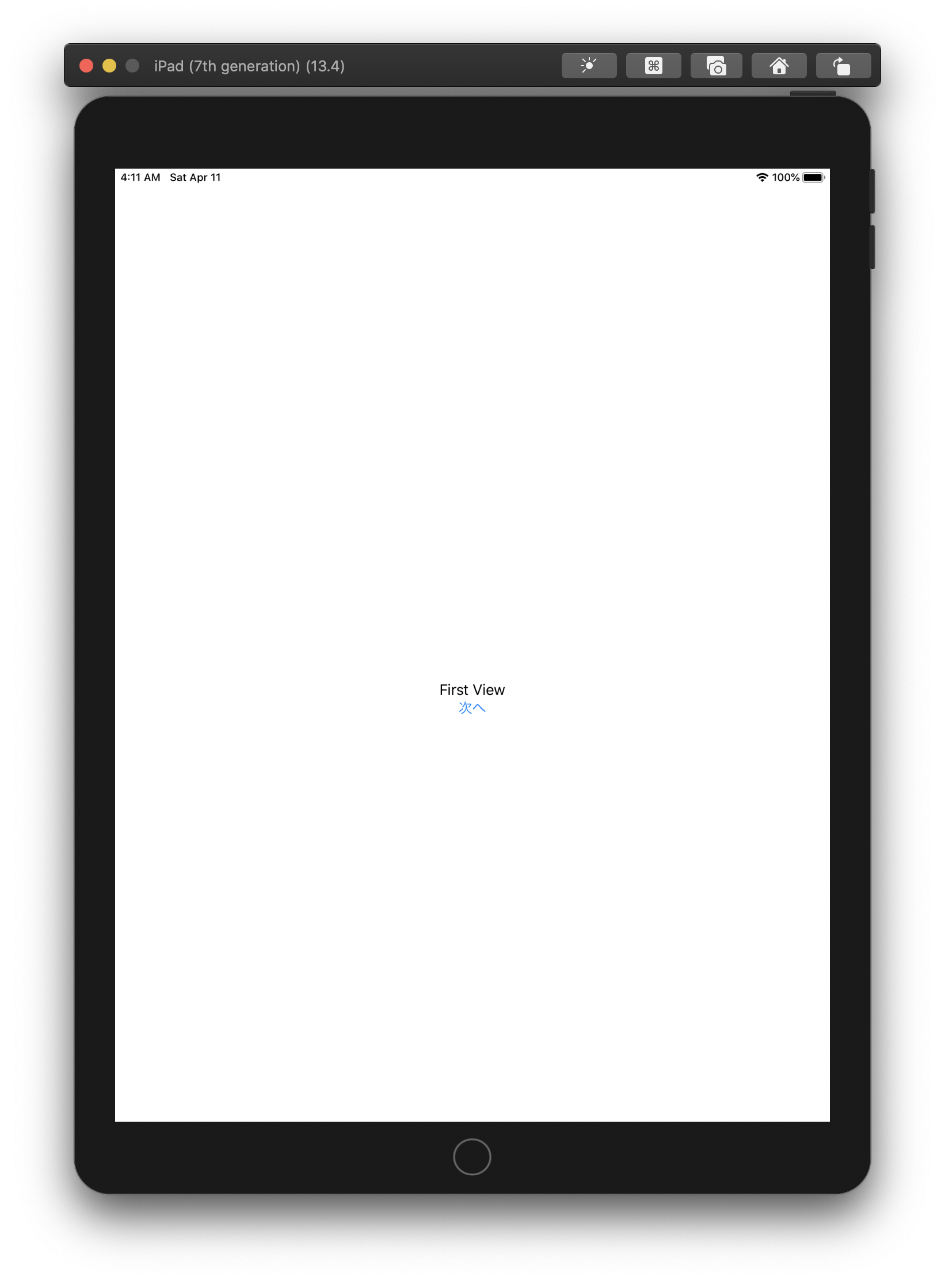
iPad を iPhone と同じ表示にすることができました!!
最後に
iPad と iPhone で表示が異なると、それぞれのデバイス毎に画面のデザインをしないといけなくなるので、 iPad と iPhone で特に画面のレイアウトを変える必要がない場合は今回の対応を行うことで同じ画面レイアウトで実装していけると思います。
もちろん、 iPhone と iPad のそれぞれの特徴を活かしたアプリを開発したいのであれば、 NavigationView の部品が iPad の左側に表示されることを上手く活用した方が良いと思います。表示できる情報量なども iPhone と iPad では異なるので、自分が作りたいアプリに合わせて設計・実装していきたいですね。



コメント